La etiqueta form
Hasta ahora hemos ido viendo el código necesario para ir creando los
diferentes tipos de campo que componen un formulario, pero los campos no son
más que los puntos de entrada de la información procedente del
visitante. Para que los diferentes campos sean operativos tienen que estar integrados
dentro de una categoría que los englobe. Esa "categoría"
está representada por la etiqueta <form> y su correspondiente cierre
</form>. Será entre ellas dónde se sitúen los diferentes
campos.
Habría mucho que hablar sobre los formularios, y lo primero sería
decir que, para que un formulario ofrezca su pleno rendimiento tiene que estar
complementado por una aplicación que se ejecute en el servidor y que
permita, en su forma más simple, organizar los datos recibidos y enviarlos
al destinatario que se haya establecido al crear el formulario.
Ahora bien, si lo pensamos un poco, podemos darnos cuenta de que existen unos
ciertos riesgos al llevar a cabo el procedimiento que acabamos de comentar.
Al fin y al cabo, se está permitiendo que un usuario anónimo provoque
la ejecución de un programa en un ordenador en el que teóricamente
sólo tiene permiso para ver un determinado tipo de archivos, pero no
para ejecutar ningún programa. ¿Quién garantiza que el
programa que se ejecuta no tiene algún agujero de seguridad que permita
una intervención malintencionada? Ese es el problema por el que no todos
los servidores nos van a permitir alojar programas para manejar los formularios.
Así pues, al no poder adivinar las condiciones en las que cada alumno
de este curso publicará sus páginas, no entraremos en descripciones
detalladas de procesos que, por otra parte exceden el marco de contenidos. Utilizaremos
la forma más sencilla de procesamiento de un formulario que será
accesible a todos ya que no exige la ejecución de programas en el servidor.
La etiqueta form debería llevar los siguiente atributos:
name que identificaría el formulario para un futuro
trabajo avanzado de comprobación de campos.
method que indicará la forma en que se procesarán
los datos introducidos en el formulario. En nuestro caso utilizaremos siempre
el método post que permitirá enviarlos
en un mensaje de correo
enctype que servirá para indicar el tipo de datos
que contiene el formulario. Como en nuestro caso utilizaremos texto con caracteres
no anglosajones es conveniente que lo pongamos como text/plain
para que se traduzcan las letras acentuadas, eñes y signos de apertura
y cierre de interrogación.
action que indicará la acción a realizar
con los datos introducidos. En nuestro caso será enviarlos por correo,
por lo que utilizaremos el código que ya conocemos de los enlaces de
correo, complementándolo, si nos parece adecuado, con la etiqueta de
asunto.
Así pues, la etiqueta final sería similar a ésta:
<form name="correo" method="post"
enctype="text/plain" action="mailto:nombre@servidor.es?subject=Asunto
del mensaje"> </form>


Ahora
completaremos el formulario que habíamos iniciado en la práctica
anterior.
- Abre el archivo practica43.htm y sitúa el cursor delante
de la primera etiqueta que encuentras.
- Elige la opción Insertar /Etiqueta HTML y escribe la etiqueta
de inicio del formulario de acuerdo al modelo propuesto. Coloca tu propia
dirección para poder comprobar el funcionamiento del formulario.
- Sitúate detrás de la última etiqueta y vuelve a la
opción insertar /Etiqueta HTML para escribir la etiqueta de
cierre del formulario.
- Guárdalo como practica44.htm
- Conéctate a Internet y abre la página que acabas de crear
en el navegador. Rellena los datos del formulario y presiona el botón
enviar.
- Consulta tu buzón de correo y comprueba si te ha llegado el mensaje
y cómo lo ha hecho.
Sea cual sea el editor que utilices para crear las páginas
comprobarás que la estética de los formularios es bastante antipática:
cada campo insiste en colocarse donde mejor le cuadra y, la verdad, el formulario
suele tener un aspecto bastante desaliñado.
Si quieres corregir esta situación intenta aplicar lo que sabes acerca
de las tablas para crear un contenedor para el formulario de forma que puedas
obligar a que cada campo, y los rótulos que los acompañan, se
sitúen en la celda que les corresponde. No es un trabajo fácil,
pero...¿qué seria nuestra existencia si no hubiera retos que superar?
J
Crear formularios con 
El trabajo de creación de los campos del formulario es mucho más
cómodo con Front Page Express. La comodidad no proviene tanto de no tener
que teclear códigos (lo cual no es del todo cierto) sino de la posibilidad
de ir viendo gráficamente una aproximación de los resultados,
ya que Front Page Express sí que presenta en pantalla los diferentes
campos.
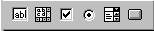
 Una
vez vista la introducción en la que se han mostrado ejemplos de los diferentes
tipos de campo no tendrás ninguna dificultad para seleccionar el icono
adecuado en la barra de herramientas del programa.
Una
vez vista la introducción en la que se han mostrado ejemplos de los diferentes
tipos de campo no tendrás ninguna dificultad para seleccionar el icono
adecuado en la barra de herramientas del programa.
Lo primero que podemos hacer es el borrador general del formulario, pero una
vez hecho esto deberíamos ir puliendo cada una de las etiquetas. Por
eso decía antes que no es rigurosamente cierto que no haya que escribir
código.
|
La manera más rápida de editar las etiquetas es haciendo
un doble clic sobre los diferentes campos del formulario. Irán
apareciendo cuadros de diálogo en los que podremos ir introduciendo
los valores necesarios. En realidad, lo que hace Front Page Express es
escribir el nombre de cada uno de los atributos de las etiquetas, dejándonos
a nosotros la tarea de darles el valor que deseemos. Por ello es necesario
que leas atentamente las instrucciones previas sobre los campos para que
tengas claro lo que debes poner en cada ocasión.
|
 |
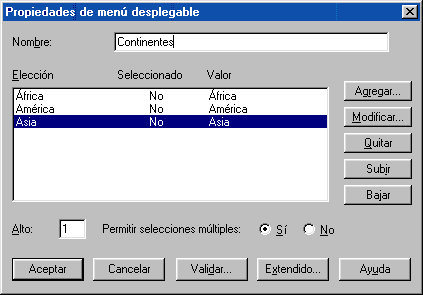
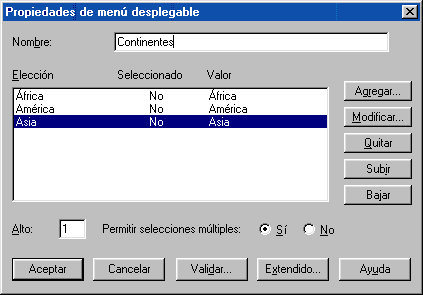
En el ejemplo gráfico vemos cómo la ventana de diálogo que aparece al hacer doble clic sobre el campo
de menú me permite ir organizando con facilidad los diferentes valores
de las opciones, o indicar si el campo que se está construyendo es un
menú o una lista con posibilidad de seleccionar varias opciones.
la ventana de diálogo que aparece al hacer doble clic sobre el campo
de menú me permite ir organizando con facilidad los diferentes valores
de las opciones, o indicar si el campo que se está construyendo es un
menú o una lista con posibilidad de seleccionar varias opciones.
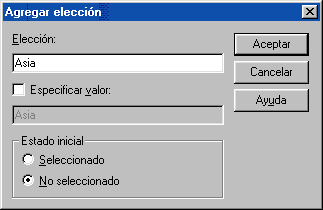
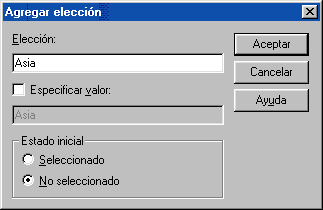
Al pulsar el botón de agregar el programa escribirá por mí
las etiquetas <option> y </option>, dejándome únicamente
el trabajo de especificar el valor de cada una de las posibilidades.
Una vez que he finalizado los retoques, todavía me queda pulir la etiqueta
principal form para hacer que todo funcione correctamente. De momento empezaremos
la práctica con la creación del borrador del formulario.


Vamos a proceder
a la creación de un formulario con Front Page Express.
- Pincha en el icono para crear un campo de texto de una línea en
para recoger el nombre de un alumno.
- Crea una lista o un menú desplegable para que seleccione el curso
al que pertenece entre varias opciones posibles.
- introduce un campo de selección para que indique si pertenece al
grupo A o al B.
- Inserta varias casillas de verificación para que marque una o más
alternativas de posibles actividades extraescolares.
- Incluye un área de texto de varias líneas para que pueda
formular una opinión.
- Por último crea los botones de envío y cancelación.
- Guarda el trabajo como practica43.htm
- Comprueba en el navegador la apariencia general.
 Para
completar la configuración del formulario tendremos que editar la etiqueta
form. Aunque podríamos hacerlo a mano mediante Ver / HTML también
podemos optar por pulsar con el botón derecho sobre cualquier zona del
formulario, incluidos cualquiera de sus campos, y elegir Propiedades.
Para
completar la configuración del formulario tendremos que editar la etiqueta
form. Aunque podríamos hacerlo a mano mediante Ver / HTML también
podemos optar por pulsar con el botón derecho sobre cualquier zona del
formulario, incluidos cualquiera de sus campos, y elegir Propiedades.
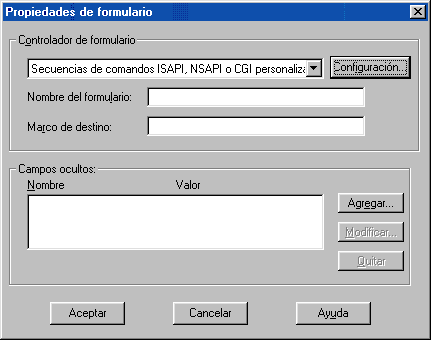
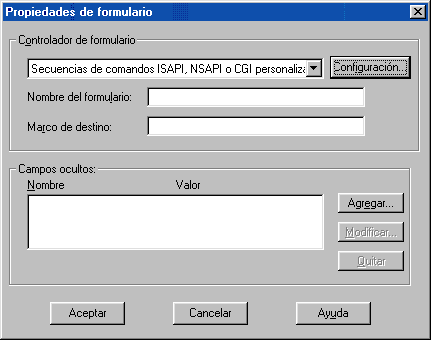
La forma de controlar el formulario que aparece en la ilustración es
la que consideramos correcta según el planteamiento que se ha hecho en
este epígrafe. (Las otras posibilidades requieren condiciones que no
serán generales ya que dependerán de la política de cada
servidor).
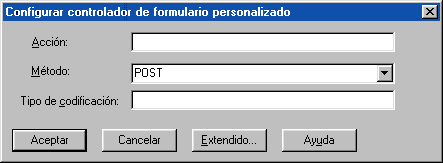
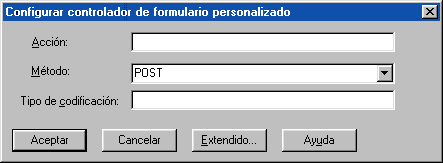
Pulsando sobre el botón configuración encontraremos una nueva
pantalla  en
la que podemos especificar la dirección de destino y el tipo de contenido.
en
la que podemos especificar la dirección de destino y el tipo de contenido.
El método que presenta por defecto es el que utilizaremos por lo que
no necesitamos cambiarlo.
Puedes hacer la prueba de dejar en blanco en campo de tipo de codificación
y probar a enviar el formulario. No hace falta que llegues a enviarlo realmente,
aunque si te apetece comprobar el resultado hasta el final puedes hacerlo. Una
vez que hayas hecho la prueba vuelve a editar la página y completa las
instrucciones para realizar la práctica.

 Abre el archivo practica43.htm (Comprobarás que el formulario
se encuentra delimitado por un recuadro formado por guiones).
Selecciona la opción propiedades pulsando con el botón derecho
en cualquier zona del formulario, incluso en cualquiera de sus campos
Sigue las instrucciones que se acaban de comentar e introduce tu propia
dirección de correo electrónico.
Rellena el campo de tipo de codificación con el tipo text/plain.
Guarda la página como practica44.htm
Conéctate a Internet y abre la página que acabas de crear
en el navegador. Rellena los datos del formulario y presiona el botón
enviar.
Consulta tu buzón de correo y comprueba si te ha llegado el mensaje
y cómo lo ha hecho.
Abre el archivo practica43.htm (Comprobarás que el formulario
se encuentra delimitado por un recuadro formado por guiones).
Selecciona la opción propiedades pulsando con el botón derecho
en cualquier zona del formulario, incluso en cualquiera de sus campos
Sigue las instrucciones que se acaban de comentar e introduce tu propia
dirección de correo electrónico.
Rellena el campo de tipo de codificación con el tipo text/plain.
Guarda la página como practica44.htm
Conéctate a Internet y abre la página que acabas de crear
en el navegador. Rellena los datos del formulario y presiona el botón
enviar.
Consulta tu buzón de correo y comprueba si te ha llegado el mensaje
y cómo lo ha hecho.
(Si habías realizado una prueba intermedia tal como se sugería
previamente compara la forma en que te han llegado ambos mensajes).

 la ventana de diálogo que aparece al hacer doble clic sobre el campo
de menú me permite ir organizando con facilidad los diferentes valores
de las opciones, o indicar si el campo que se está construyendo es un
menú o una lista con posibilidad de seleccionar varias opciones.
la ventana de diálogo que aparece al hacer doble clic sobre el campo
de menú me permite ir organizando con facilidad los diferentes valores
de las opciones, o indicar si el campo que se está construyendo es un
menú o una lista con posibilidad de seleccionar varias opciones. Para
completar la configuración del formulario tendremos que editar la etiqueta
form. Aunque podríamos hacerlo a mano mediante Ver / HTML también
podemos optar por pulsar con el botón derecho sobre cualquier zona del
formulario, incluidos cualquiera de sus campos, y elegir Propiedades.
Para
completar la configuración del formulario tendremos que editar la etiqueta
form. Aunque podríamos hacerlo a mano mediante Ver / HTML también
podemos optar por pulsar con el botón derecho sobre cualquier zona del
formulario, incluidos cualquiera de sus campos, y elegir Propiedades. en
la que podemos especificar la dirección de destino y el tipo de contenido.
en
la que podemos especificar la dirección de destino y el tipo de contenido.