|
JPEG - 5 kb |
GIF - 11 kb |

|

|
Formatos gráficos para la WEB
Ya hemos comentado que, hasta el momento, los navegadores WEB soportan de forma directa algunos formatos de ficheros de mapa de bits. También empiezan a ser capaces de interpretar otro tipo de archivos, tanto de mapa de bits como raster, pero para ello necesitan que se incorporen a los navegadores algún tipo añadido (los denominados plugins).
Si el objetivo de nuestras páginas WEB es comunicar información y que ésta llegue a los visitantes puede ser un riesgo incluir formatos gráficos no estandarizados. Si lo hacemos así obligaremos al navegante a realizar la descarga de los plugins necesarios para su visualización y es posible que lo perdamos y no logremos el objetivo principal de transmitir la información.
Cuando el destino de nuestras páginas es una red del centro organizada en forma de Intranet la situación varía ya que puede ser más sencillo configurar los equipos de forma que tengan los pluggins disponibles.
Teniendo en cuenta estas consideraciones nos centraremos en los formatos gráficos que comúnmente soportan los navegadores. Estos son los archivos con extensión GIF y JPEG/JPG.
La primera puntualización que debemos hacer respecto a las características de ambos formatos es que, mientras el formato GIF solo soporta 256 colores, el JPEG puede presentar 16,7 millones. (Podemos encontrar archivos con extensión JPEG o JPG indistintamente: se trata del mismo tipo)
En ambos casos se incorporan algoritmos de compresión que hacen que los archivos de imagen no sean tan grandes como deberían ser si se almacenaran con toda la información para reproducir la imagen con su calidad máxima. Dependiendo de los algoritmos de compresión cada uno de los formatos se adapta mejor a un tipo de imágenes como podemos comprobar a través de los siguientes ejemplos.
|
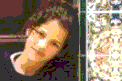
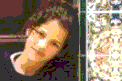
JPEG - 5 kb |
GIF - 11 kb |

|

|
Para imágenes de origen fotográfico la compresión del formato JPEG ofrece resultados superiores al tratar zonas con matices de forma que se presente una variación tonal contínua. Además, se obtiene un tamaño menor, mientras que el GIF reduce sensiblemente la calidad, incluso utilizando procedimientos de optimización de la paleta de color, ya que se ve obligado a reducir la gama tonal para ajustarla a una paleta con sólo 256 colores. Lo que acabamos de comentar se comprueba fácilmente en el ejemplo precedente donde, con una calidad mucho menor, el archivo guardado en formato GIF ocupa más del doble que el guardado como JPG.
|
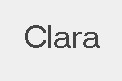
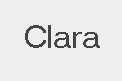
JPEG - 1591 bytes |
GIF - 1166 bytes |

|

|
Sin embargo, para imágenes generadas por el ordenador, el comportamiento es similar en cuanto a la calidad de la imagen presentada en pantalla pero el tamaño del archivo es bastante superior cuando se almacena en JPG.
Además, el formato GIF ofrece dos interesantes posibilidades:
Optar entre uno u otro formato puede ser difícil en algunos momentos...y para mayor complicación hay que tener en cuenta que, para ahorrar recursos del sistema, mucha gente utiliza la presentación en pantalla con una profundidad de color de 8 bits (256 colores), con lo que nuestras maravillosas imágenes de millones de colores pueden quedar bastante desvirtuadas si no lo hemos avisado previamente.
Es importante que las imágenes que incluyamos en nuestras páginas lleven el atributo de tamaño (Netscape lo hace de forma automática), ya que de esta forma el navegador sabrá el espacio que debe adjudicarle a la imagen y podrá ir cargando el resto del texto. Si la imagen no llevara los atributos de ancho y alto la carga del resto del documento se detendría hasta que la imagen se hubiera recibido completamente.
Con respecto a las modificaciones del tamaño original no tienen una especial utilidad: si agrandamos la imagen perdemos calidad y si la empequeñecemos no disminuimos el tamaño del fichero, que se sigue descargando íntegro, sino que le indicamos al navegador que ajuste la imagen al tamaño especificado. Si queremos presentar un icono que sirva de enlace para poder ver una imagen de gran tamaño es preferible que edítemos la imagen original y construyamos una versión reducida de la misma, ya que de esa forma sí que modificamos el espacio que ocupa y aceleramos la descarga.