En los ejercicios previos has ido tomando contacto con los parámetros
básicos para la creación de tablas. Posiblemente ya hayas experimentado
con algunas de las opciones que se han ido presentando. Si aún no lo
has hecho ten en cuenta que el botón secundario del ratón te va
a permitir acceder, como siempre, a menús contextuales en los que aparecerán
operaciones relacionadas con el punto de la tabla en el que te encuentras en
ese momento.
La forma en que se te van a presentar las posibilidades para incidir sobre
la apariencia de la tabla son muy similares en Composer y en Front Page Express.
Tanto en uno como en otro podemos acceder a ellas con el botón derecho:
- Front Page Express presenta el acceso a Propiedades de la tabla
a Propiedades de la celda.
- Composer presenta una sóla opción de acceso a Propiedades
de la tabla, pero al utilizarla está dividida en tres pestañas:
una para las propiedades de tabla, otra para la celda y una tercera que permite
modificar las propiedades de la fila en la que nos encontramos.
 |

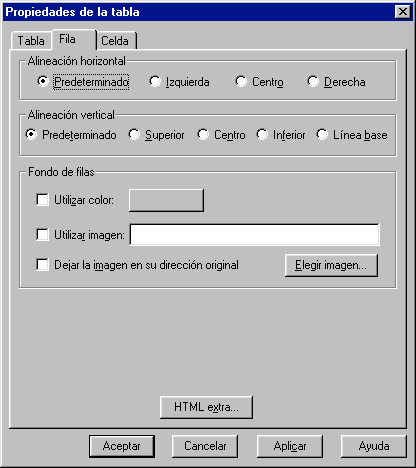
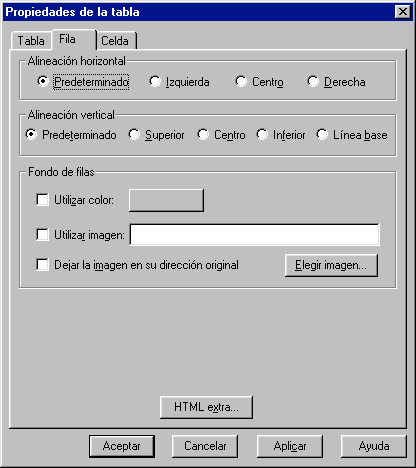
Propiedades de la fila
Las propiedades de la fila permiten que seleccionemos una alineación
común, tanto horizontal como vertical, para el contenido de todas
las celdas que la componen.
En cuanto a los colores e imágenes de fondo se especificarían
igual que lo hacíamos al definir los colores de fondo de la tabla
en general o de la propia página.
Front Page Express no dispone de una opción que permita modificar
la apariencia de una fila.
|
|

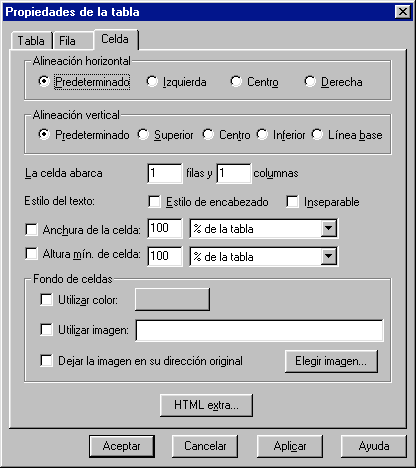
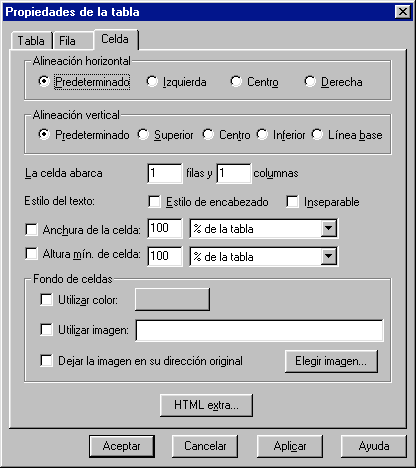
Propiedades de la celda
Al igual que en el caso de la fila podemos especificar la alineación
horizontal o vertical.
Ya vimos que es aquí donde realizamos la fusión de varias
celdas indicando las filas y columnas que ocupan.
También podemos especificar una anchura o altura para la celda,
tanto de forma absoluta (en píxeles) como relativa (respecto a
la tabla en la que se encuentra)
El estilo de encabezado adjudica automáticamente una alineación
centrada y el atributo de negrita al texto de la celda. El estilo inseparable
no es muy recomendable ya que extiende la anchura de la celda para contener
el texto en el mismo renglón.
En cuanto a colores e imágenes de fondo estaremos al procedimiento
habitual.
|
 |
 Para todos aquellos atributos
que puedan entrar en conflicto el orden de prioridad va siempre de lo particular
a lo general, dando preferencia según el orden:
Para todos aquellos atributos
que puedan entrar en conflicto el orden de prioridad va siempre de lo particular
a lo general, dando preferencia según el orden:
- Atributo de la celda
- Atributo de la fila
- Atributo de la tabla
Así, el color de la celda se superpondrá al de la fila y éste,
a su vez, al de la tabla.
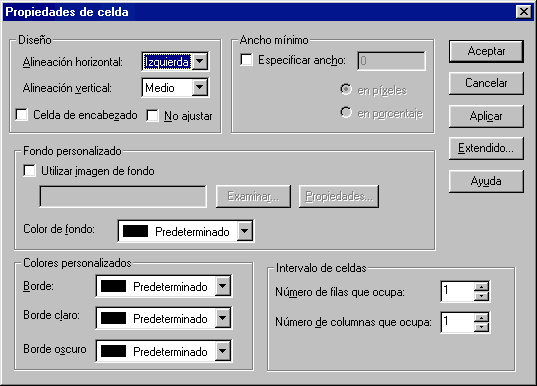
En el caso de Front Page Express, la ventana de propiedades de la celda recoge
opciones muy similares a las que acabamos de ver en Composer.
El tipo de texto que en Composer se denominaba Inseparable se define aquí
con la denominación No ajustar.
Comprobamos que, además de poder realizar la fusión o división
de celdas a través del menú Tabla / Combinar o Dividir celdas,
podemos especificar al igual que en Composer el número de filas o columnas
que ocupará una determinada celda.
Respecto a los fondos y colores recordar que los colores personalizados para
los bordes de las celdas solo serán perceptibles para los visitantes
que utilicen Explorer, ya que Netscape ignora estos códigos.
Como ves existen bastantes atributos de las etiquetas que se utilizan para
crear las tablas, pero una vez que sabemos crear la estructura básica
habrá que ir comprobando cómo se modifica el resultado final dependiendo
de las variaciones que se hagan.

- En el editor que estés utilizando habitualmente crea una tabla
con cuatro filas y tres columnas.
- Experimenta libremente modificando parámetros de uno en uno y
comprobando cuales son los efectos que se producen. Si el efecto no te agrada
restaura el valor original antes de proceder a la siguiente modificación. (Tanto
Composer como Front Page Express permiten deshacer únicamente la
última acción que se ha llevado a cabo)
- Cuando encuentres algún resultado que te parezca interesante escribe
bajo la tabla el parámetro que has modificado y los valores que has
aplicado, de forma que al final tengas una descripción de lo que
has hecho para lograr el resultado final.
- Guarda el trabajo con el nombre practica18.htm
Tablas anidadas
En ocasiones, especialmente cuando utilizamos las tablas como recurso de formato
para distribuir la información dentro de la página, nos interesa
introducir una tabla dentro de una celda perteneciente a una tabla creada anteriormente.
Esto nos permitirá, por ejemplo, hacer que convivan tablas con borde
junto a tablas sin borde.
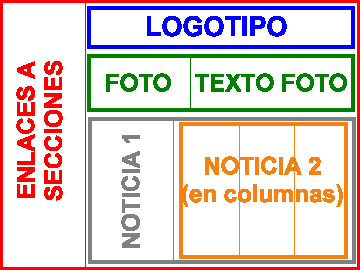
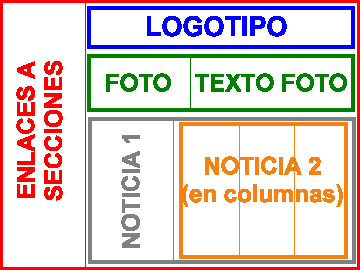
Supongamos, por ejemplo, que estamos diseñando una página para
introducir en ella los contenidos de una revista escolar. En la siguiente imagen
podemos contemplar una posible estructura en la que vamos anidando sucesivas
tablas.
Cada color corresponde a una tabla que incluye en su interior las que son de
otro color diferente.

Posible estructura de una página de revista electrónica
Como ya conocemos los códigos básicos que constituyen una tabla
entenderemos rápidamente la estructura general. Para facilitar la interpretación
se han recogido las etiquetas correspondientes a cada tabla con el mismo color
con el que se presentan en el gráfico y se han ido sangrando las etiquetas
correspondientes a cada tabla, de forma que se pueda ver con facilidad en qué
celda se encuentra insertada cada una de ellas.
introduciendo el texto correspondiente a cada zona de la hipotética
pantalla obtendríamos una presentación coincidente con el ejemplo
gráfico.
<table border=0>
<tr>
<td> Enlaces a
secciones </td>
<td>
<table border=0>
</table>
<table border=0>
<tr>
<td> Foto
</td>
<td> Texto
foto </td>
</tr>
</table>
<table border=0>
<tr>
<td> Noticia
1 </td>
<td>
<table
border=0>
<tr>
<td>
Noticia en columnas </td>
<td>
Columna 2 </td>
<td>
Columna 3 </td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>

¿Te atreves a intentar reproducir la estructura que se
ha puesto como ejemplo?
- Prueba a crear directamente con el editor las tablas (La recomendación
es que adjudiques a la tabla "madre" una anchura del 70 % y al
resto del 100%. Para que la estructura pueda resultar evidente deberías
mantener el borde en una anchura de 1 píxel)
- Guarda el trabajo con el nombre practica19.htm
Las tablas pueden ser un estupendo recurso para organizar
el espacio de una página, pero tienen un pequeño inconveniente.
Una tabla sólo se muestra cuando se ha cargado completamente.
Debido a la característica que acabo de comentar es conveniente que busques
la manera de subdividir el contenido de forma que lo puedas incluir en varias
tablas independientes. Para el visitante la sensación visual no tiene
por qué variar, pero habrás conseguido que la página se
cargue con mayor rapidez que si todo el contenido se sitúa dentro de
la misma tabla.
A continuación se propone un ejercicio de investigación sobre
la aplicación de las tablas. Es posible que no seas capaz de encontrar
una solución efectiva todavía, pero es interesante que te plantees
su búsqueda.

- Crea una página nueva con el editor con el que estés
trabajando habitualmente.
- Las miniaturas que tienes a continuación corresponden
a dos imágenes de las que se suelen utilizar como fondo
de página. Pulsa con el botón derecho sobre alguna
de ellas para guardarlas en tu carpeta del curso.


- Utiliza la imagen que has guardado como fondo de la página.
- Empieza a escribir un texto que ocupe, al menos, un par de renglones
y observa lo que sucede.
- Intenta encontrar alguna alternativa para solucionar la situación
que se ha planteado.
- Si has encontrado alguna alternativa que te resulte válida
descríbela en el propio texto de la página. Si no
la encuentras deja de todas maneras constancia de lo que has intentado
y los problemas que encuentras.
- Guarda el trabajo con el nombre practica20.htm

![]()