Las siglas HTML corresponden a Hyper Text Mark-up Language, esto es, Lenguaje de marcas de hipertexto. Hasta ahora hemos ido describiendo y practicando sobre los aspectos referentes a la "M", las marcas o etiquetas que nos permiten definir el aspecto de una página WEB, pero lo verdaderamente importante es el aspecto hipertextual.
Podríamos decir que un hipertexto es aquel documento que presenta una estructura arborescente, con relaciones múltiples entre sus contenidos, que posibilitan la consulta no lineal de la información. (Cabría la posibilidad de añadir matices a esta definición, pero incorprorar el concepto en estos términos es suficiente para el propósito de este curso.
Así pues, desde una página escrita en HTML podremos saltar a otro punto de la misma página, a otra página perteneciente a la misma sede WEB o a cualquier otra página que esté publicada en Internet o acceder a servicios tales como la transferencia de ficheros o el correo electrónico. Para que esto ocurra deberemos haber definido en nuestra página las palabras o imágenes que servirán como enlaces para dar acceso a dichos recursos.
Entramos en un momento crítico del que dependerá
en gran medida el éxito comunicativo de nuestra página: si somos
capaces de definir una estructura de navegación clara y efectiva estaremos
muy cerca de nuestro objetivo; si, por el contrario, faltan enlaces o tienen
una estructuración poco intuitiva conseguiremos despistar al visitante...y
perderlo para siempre.
Recuerda un par de principios de mencionado al inicio del curso. Por una parte,
si yo no lo tengo claro en mi cabeza no puedo esperar que sea el visitante el
que ponga orden en la maraña de páginas que le presentaré.
Por otra, ponte siempre en el lugar del visitante: lo más probable es
que ambos coincidiérais en lo que resulta cómodo para navegar
y bien construido visualmente.
El primer tipo de enlace que vamos a trabajar será el enlace externo. Lo denominamos así porque permite saltar de una página a otra diferente. No implica necesariamente que la página de destino se encuentre fuera de nuestro sitio WEB, aunque podría ser así, sino, sencillamente, que es diferente de la página de origen.
Veremos en primer lugar los enlaces externos en Composer.
Para crear un enlace utilizando Composer tendremos que seleccionar previamente la palabra o imagen que va a servir de soporte a dicho enlace.
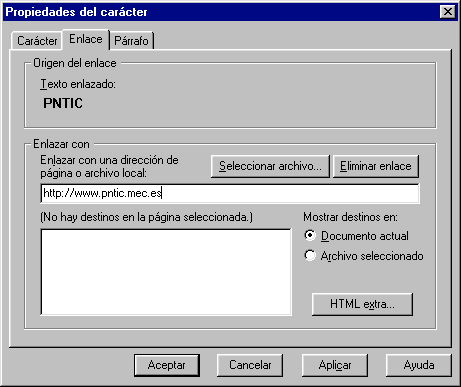
Cuando pulsamos el botón derecho Composer nos ofrece una opción rotulada como Propiedades de párrafo/lista. Al pulsar sobre ella aparece una pantalla con tres pestañas ya que el programa desconoce si pretendemos modificar las características formales del párrafo o crear un enlace. Por ello tendremos que seleccionar la pestaña central Enlace.
También habríamos conseguido llegar al mismo sitio (y en este
caso en un solo paso) si hubiéramos utilizado el icono que se asemeja
a un eslabón que aparece en la barra de herramientas.![]()
 |
Si pretendemos hacer un enlace a una página que se encuentra fuera de nuestro sitio WEB debemos indicar la dirección completa de la misma. |
![]() Aunque es posible
que los navegadores más recientes entiendan el enlace sin necesidad de
escribir el protocolo es preferible especificarlo para garantizar que los más
antiguos puedan también funcionar correctamente. Para el enlace a páginas
WEB prefijamos la dirección con http://
Aunque es posible
que los navegadores más recientes entiendan el enlace sin necesidad de
escribir el protocolo es preferible especificarlo para garantizar que los más
antiguos puedan también funcionar correctamente. Para el enlace a páginas
WEB prefijamos la dirección con http://
 |
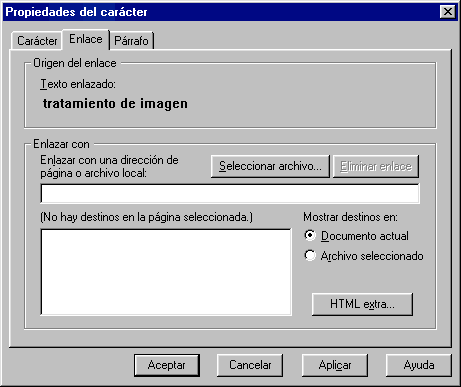
Cuando enlazamos con una página que pertenece a nuestro sitio WEB podemos hacerlo utilizando el botón Seleccionar archivo. Damos por supuesto que todos los archivos y subcarpetas de nuestra WEB estarán contenidos dentro de la misma carpeta. Si es así no habrá ningún problema a la hora de enviar nuestra WEB al servidor, ya que las rutas relativas en el mismo coincidirán con las de nuestro disco duro. |
Si el enlace apunta a un archivo llamado prueba.htm es porque dicho archivo
se encuentra en la misma carpeta que la página que estamos creando y,
lo mismo ocurrirá en el servidor. Cuando apunte, por ejemplo, a imagenes/tratamiento.htm
será porque el archivo tratamiento.htm se encuentra en una subacarpeta
que "cuelga" de la carpeta en la que se encuentra nuestra página
actual. Como al subir las páginas al servidor enviaremos todo el contenido
de la carpeta principal y sus subcarpetas, la referencia para la búsqueda
seguirá siendo válida.
![]() Si la página en la que estoy creando el enlace no se ha guardado nunca,
Composer no puede situar la ruta relativa hacia el enlace, por lo que escribirá
la ruta absoluta con la forma: file:///H|/WEBs/CursoHTML/fpxpress/tablasexplica.htm
Si la página en la que estoy creando el enlace no se ha guardado nunca,
Composer no puede situar la ruta relativa hacia el enlace, por lo que escribirá
la ruta absoluta con la forma: file:///H|/WEBs/CursoHTML/fpxpress/tablasexplica.htm
Cuando guardamos la página se encarga de ajustar la ruta absoluta
para convertirla en una ruta relativa. (Si no lo hiciera así veríamos
la página correctamente en modo local, pero no así al enviarla
al servidor, puesto que intentaría buscarla en una ubicación que
sería la del disco duro local)
Para crear un enlace en Front Page Express necesitamos igualmente tener seleccionado el fragmento de texto o imagen que va a soportar el vínculo.
A continuación habría que utilizar la opción de menú
Insertar / Hipervínculo, pulsar la combinación de teclas
Ctrl+D, o bien utilizar el icono ![]() que aparece en la barra de herramientas.
que aparece en la barra de herramientas.
 |
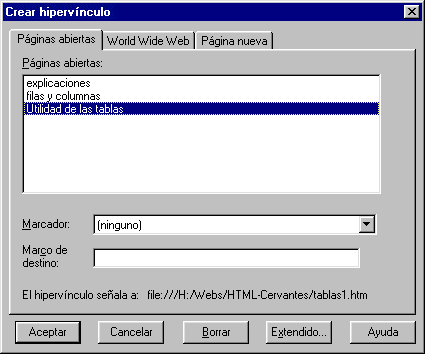
En el caso de Front Page Express vamos a iniciar los enlaces por la primera posibilidad que nos ofrece que es la de enlazar las páginas con las páginas que tengamos abiertas en ese momento. Esta posibilidad puede ser cómoda si tenemos en cuenta la advertencia que figura a continuación. |
![]() Si observas la ilustración anterior verás que hay una línea
en la parte inferior que me indica la ruta absoluta a la que está apuntando
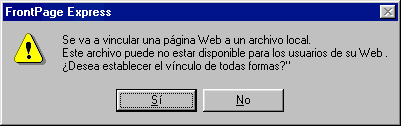
el enlace. De hecho el programa nos presenta un mensaje avisando que estamos
enlazando a una página local.
Si observas la ilustración anterior verás que hay una línea
en la parte inferior que me indica la ruta absoluta a la que está apuntando
el enlace. De hecho el programa nos presenta un mensaje avisando que estamos
enlazando a una página local.
 |
Esta información no tiene una importancia especial si la página
con la que estoy trabajando ya está guardada, puesto que en ese caso
Front Page Express convierte la ruta absoluta en relativa desde la carpeta en
la que está guardada la página. Pero, .... ¡si la página
en la que estamos creando el enlace es nueva éste se insertará
con la ruta absoluta y no se modificará cuando se guarde la página!
Este error del programa hará que cuando comprobemos nuestra página
en modo local todo funcione perfectamente, pero cuando la enviemos al servidor
los enlaces dejen de ser válidos. Por tanto, el método de trabajo
exige que guardemos nuestra página antes de empezar a crear vínculos
con otras.
 |
Si se nos ha escapado alguna página con enlaces erróneos
podemos abrirla nuevamente y, al pulsar con el botón derecho sobre
el enlace elegir Propiedades del enlace. Suele ser suficiente con
pinchar sobre una página diferente y luego volver a pulsar sobre
el vínculo correcto para que se corrija la situación. |
El código básico de un enlace o hipervínculo
es
<a href="destino.htm">Texto del enlace</a>
|
Cuando se trata de enlazar con una página ajena a nuestro sitio hay que poner la dirección completa. Para ello Front Page Express se encarga de escribir el prefijo adecuado, que en el caso de vínculos a páginas WEB será http:// |
|
Cualquier creador de un sitio WEB tiene que respetar
una norma básica: ninguna de sus páginas debería carecer
de, al menos, un enlace que devuelva al visitante al punto de origen.
Veremos que hay diferentes formas de llevar a la práctica este principio,
pero, si se hace necesario recurrir a las flechas de vuelta atrás del
navegador está claro que hemos cometido un fallo en el diseño
de la navegación.
Vínculos de descarga
Habrá ocasiones en las que te vendría muy bien que los visitantes pudieran ver un documento que no entra dentro de aquellos que los navegadores son capaces de mostrar. Por ejemplo, has creado un documento con un procesador de texto o has comprimido en un archivo un conjunto de documentos y quieres que la gente pueda descargarlo a su ordenador.
La forma de hacerlo es tan sencilla como crear el vínculo y hacer que el enlace apunte al documento en lugar de a una página html. Si revisas el código quedaría similar a esto:
<a href="materiales.zip">Descargar</a>
En este ejemplo, al pulsar sobre la palabra Descargar el navegador iría
a buscar el archivo materiales.zip que está en la misma carpeta que la
página y, al encontrar, que no es un documento de los que puede manejar
directamente preguntaría si queremos abrirlo o guardarlo en el disco.