¿Qué es un enlace interno?
La pantalla de un monitor no es desde luego el soporte más adecuado para un texto largo. A pesar de ello hay momentos en los que es necesario mostrar un texto de cierta longitud.
Normalmente no suelen ser las páginas principales ni las que se encuentran en el primer nivel de ramificación las que recogen los textos largos. Suele ser más bien en el segundo nivel de profundidad donde se incluye el desarrollo textual de los conceptos e ideas principales que se habían apuntado en los niveles previos.
Si tienes experiencia previa de escritura de textos...¡olvídala!
Tal vez suene demasiado impactante, pero tendrás que habituarte a un
nuevo estilo de escritura.
La influencia del soporte va a condicionar la construcción de los mensajes:
tendrás que utilizar frases más cortas, y procurar que la organización
visual del texto refleje la distribución conceptual.
Si tenemos en cuenta la observación que se acaba de formular habrá que considerar, en aquellos casos en los que el texto lo permita, su fragmentación en epígrafes con una cierta unidad. Una vez llevada a cabo esta tarea habrá que facilitar al visitante la localización de cada uno de los epígrafes, por lo que el método recomendable puede incluir los siguientes rasgos característicos:
Una vez establecido el procedimiento lógico veamos cuales son los pasos técnicos para su puesta en práctica según el editor que estemos utilizando. Pero, antes de hacerlo realizaremos una comparación que nos permita entender claramente lo que vamos a hacer: al crear enlaces dentro de la página voy a indicarle al navegador del visitante que se desplace hasta un punto determinado de una página que se desarrolla a lo largo de varias pantallas consecutivas. De alguna manera es como si le indicara a un caminante que tiene que ir hasta un punto en el que encuentre un cartel con determinada indicación. El orden en que realice la secuencia de acciones para lograr mi objetivo puede ser pues de dos tipos:
Aunque el orden que adoptemos es indiferente de cara al resultado hay un detalle que me lleva a sugerir el mencionado en primer lugar. Ambos editores son capaces de mostrarme una lista con todos los "carteles de destino" cuando quiera especificar las instrucciones para el desplazamiento. Eso hace que no tenga que estar recordando como llamé a cada destino en las instrucciones que sería lo que me ocurriría si optara por la segunda posibilidad.
Enlaces internos en ![]()
|
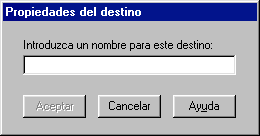
Siguiendo el método a) habrá que desplazarse hasta el punto
en el que deseamos que se inicie cada uno de los epígrafes. Una
vez allí se pulsará el icono |
 |
 |
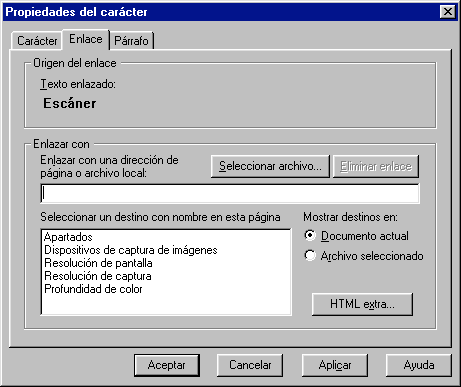
Una vez creados todos los destinos, sin olvidar colocar uno al principio del índice de apartados para que los visitantes puedan volver a él cuando lo necesiten, volveré al principio de la página para crear los enlaces. Inicio la creación del vínculo igual que lo hacía para crear enlaces externos, pero ahora observo que aparece una lista con los destinos que tengo definidos en la página. Puedo comprobar que, si hubiera seleccionado otro archivo, también podría hacer que me mostrara los destinos definidos en el mismo.
|
Si le echas un vistazo al código comprobarás que
los nombres de los destinos aparecen como en el siguiente ejemplo
<a name="Resolución de pantalla"></a>
Cuando creas un vínculo que apunta a ese destino aparece un signo # que
indica que se trata de un punto específico dentro de la página.
<a href="#Apartados">Volver</a>
Como has comprobado los nombres que se les adjudiquen a los destinos pueden
contener espacios y caracteres especiales.
Si el enlace apunta a un punto de otra página diferente a la actual figurará
primero la identificación de la página y luego el enlace.
<a href="imagen.htm#ejemplos">Ver</a>
Enlaces internos en ![]()
|
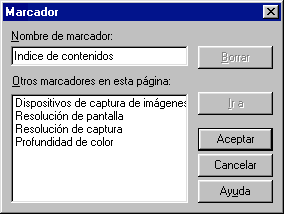
Siguiendo el método a) habrá que desplazarse hasta el punto
en el que deseamos que se inicie cada uno de los epígrafes. Front
Page Express no dispone de ningún icono para crear los destinos,
y además la opción de menú, que podríamos
esperar en Insertar, aparece en Edición / Marcador. |
 |
 |
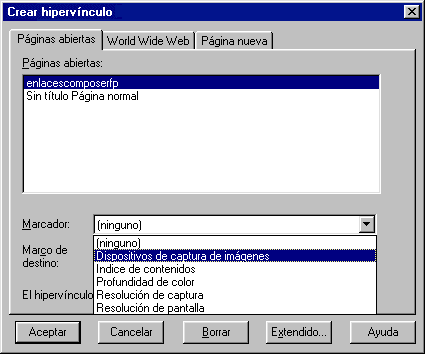
Una vez creados todos los destinos, sin olvidar colocar uno al principio del índice de apartados para que los visitantes puedan volver a él cuando lo necesiten, volveré al principio de la página para crear los enlaces. Inicio la creación del vínculo igual que lo hacía para crear enlaces externos, pero si despliego la caja que aparece rotulada como Marcador aparece una lista con los destinos que tengo definidos en la página. Puedo comprobar que, si hubiera seleccionado otro archivo, también podría hacer que me mostrara los destinos definidos en el mismo.
|