Incluyendo imágenes en las páginas
Tanto Composer como Front Page Express disponen de un icono en la barra de herramientas destinado a insertar imágenes en la página.
Icono de Composer: ![]()
Icono de Front Page Express: ![]()
Insertar imágenes con ![]()
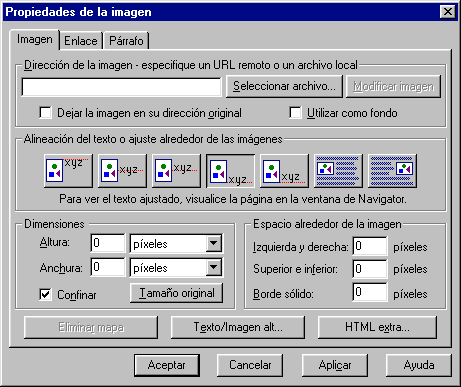
 Cuando
pulsamos el icono para insertar imágenes se despliega una ventana de
opciones muy completa.
Cuando
pulsamos el icono para insertar imágenes se despliega una ventana de
opciones muy completa.
El primer paso consistirá en seleccionar el archivo de imagen que pretendemos incluir en la página. Al pulsar el botón correspondiente iniciaremos una navegación por el disco para buscar el archivo de imagen que queremos incluir en la página.
Aunque hayamos dicho que los formatos apropiados para la WEB son el GIF y el JPG comprobaremos que también se muestran en pantalla los archivos con extensión BMP. Cuando finalicemos la revisión de esta pantalla comentaremos algo al respecto.
![]() En Composer no tenemos ningún problema con el origen del archivo
en el disco, ya que el programa se encarga automáticamente de hacer una
copia del mismo a la carpeta en la que se guarda la página en la que
está incluido.
En Composer no tenemos ningún problema con el origen del archivo
en el disco, ya que el programa se encarga automáticamente de hacer una
copia del mismo a la carpeta en la que se guarda la página en la que
está incluido.
Si hemos realizado un diseño previo del sitio WEB y ya tenemos recopilados
los materiales y organizados en una carpeta dependiente de la carpeta principal
podríamos marcar la casilla en la que le indicamos a Composer que deje
los archivos en su ubicación original y entonces no los copiará.
¡¡¡Cuidado!!! Si dejamos esta casilla marcada y la situación
no es la que se menciona nuestras páginas funcionarán perfectamente
mientras estén en modo local, pero en cuanto las enviemos al servidor
perderán el enlace con las imágenes y éstas no se mostrarán.
El segundo bloque de la pantalla es el referido a la distribución del
texto alrededor de la imagen. Los iconos son suficientemente explicativos hasta
que llegamos a los dos últimos. Parecen sugerir que el texto fluirá
de forma automática alrededor de la imagen y, sin embargo, lo único
que observamos es que, tras completar el primer renglón, el texto da
un salto y se coloca en el renglón que aparece justo debajo de la imagen.
Como la experiencia dicta que solemos detenernos poco a leer las explicaciones
que aparecen en las pantallas es muy probable que no hayas reparado en el renglón
que figura bajo los iconos de distribución del texto. Haz el favor de
leerlo y hacer lo que se te indica en él cuando pretendas comprobar si
el texto fluye correctamente alrededor de la imagen.
Las dimensiones de la imagen que aparecen en la zona inferior se rellenarán de forma automática al seleccionar la imagen. Podrás comprobar que, si modificas una de ellas la otra se ajusta para mantener la proporcionalidad.
En cuanto al espacio alrededor de la imagen es de cero píxeles, tanto en horizontal como en vertical, al igual que el borde sólido.
![]() Una
vez que hemos incluido una imagen en nuestra página podremos volver en
cualquier momento a la pantalla de propiedades para modificar alguna de las
características. Para ello podemos pulsar con el botón secundario
del ratón sobre la imagen y elegir Propiedades de la imagen, o
bien, pulsar en el teclado la combinación Alt + INTRO
Una
vez que hemos incluido una imagen en nuestra página podremos volver en
cualquier momento a la pantalla de propiedades para modificar alguna de las
características. Para ello podemos pulsar con el botón secundario
del ratón sobre la imagen y elegir Propiedades de la imagen, o
bien, pulsar en el teclado la combinación Alt + INTRO
Aunque no se pueden dictar normas generales, suele ser
recomendable que dejemos un espaciado horizontal alrededor de la imagen. Ten
en cuenta que dicho espacio se aplicará a ambos lados de la imagen. El
espaciado vertical no suele ser necesario, ya que el propio interlineado es
suficiente en la mayoría de los casos.
En cuanto al borde sólido no es más que un marco (de color negro)
que se coloca alrededor de la imagen. No aporta mucho estéticamente y
puede acabar por dar un cierto tono fúnebre, ya que si se pone un poco
grueso recuerda inevitablemente a una esquela mortuoria.
Si la imagen soporta un enlace el cuadro se pone de color azul o morado según
hayamos visitado o no el enlace. El lenguaje gráfico de la WEB ha evolucionado
lo suficiente como para que no sea necesario indicar con un recuadro que esa
imagen es un enlace.
 Cuando
he seleccionado una imagen y la tengo ya en la pantalla del editor puedo modificar
su tamaño si pincho y arrastro alguno de sus vértices. (Si lo
hiciera sobre uno de los lados la modificación no respetaría las
proporciones). Este procedimiento sería el equivalente gráfico
de la modificación numérica de las dimensiones en la pantalla
general de la imagen.
Cuando
he seleccionado una imagen y la tengo ya en la pantalla del editor puedo modificar
su tamaño si pincho y arrastro alguno de sus vértices. (Si lo
hiciera sobre uno de los lados la modificación no respetaría las
proporciones). Este procedimiento sería el equivalente gráfico
de la modificación numérica de las dimensiones en la pantalla
general de la imagen.
Si nos planteamos nuestra comodidad a la hora de diseñar la página está claro que es un método muy rápido, pero...si tenemos en cuenta a los posibles visitantes de nuestra página la única conclusión razonable es:
![]() ¡No lo
hagas nunca! ¿Por qué tienes que obligar a quien visita la página
a que descargue toda la información de la imagen original para que luego
su navegador ajuste el tamaño y le muestre una miniatura?
¡No lo
hagas nunca! ¿Por qué tienes que obligar a quien visita la página
a que descargue toda la información de la imagen original para que luego
su navegador ajuste el tamaño y le muestre una miniatura?
Insertar imágenes bmp en ![]()
Composer lleva incorporado un traductor de formato de imágenes. Este traductor permite convertir imágenes en formato de mapa de bits de Windows (extensión BMP) en imágenes de formato jpg que son directamente utilizables por el navegador.
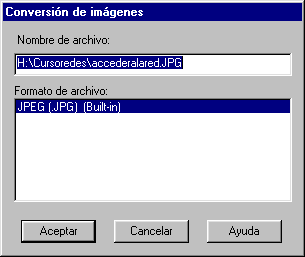
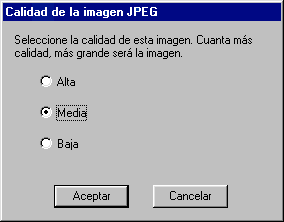
Cuando seleccionamos una imagen con extensión bmp se presentarán las dos ventanas siguientes:
 |
 |
En la primera podemos indicar el nombre con el que queremos guardar la imagen. Por defecto el programa utiliza el nombre que ya tenía la imagen y modifica la extensión.
El segundo paso será decidir el grado de compresión que se le aplicará a la imagen. No existen fórmulas definitivas, puesto que el resultado final dependerá mucho de la calidad de la imagen original, así que habrá que comprobar cuál de las tres posibilidades se adecúa mejor a nuestras necesidades y obtiene una mejor relación calidad / tamaño del archivo.
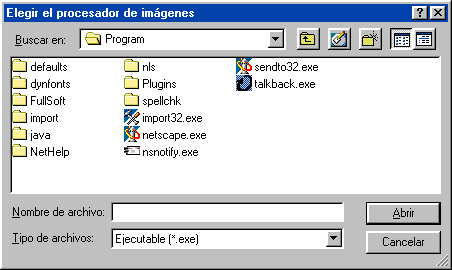
 Seguramente
habrás observado en la ventana de propiedades la presencia de un botón
para modificar la imagen. La primera vez que lo pulses se abrirá una
ventana para que busquemos por el disco duro y le indiquemos a Composer cuál
es el programa al que tendrá que llamar cuando deseemos modificar una
imagen.
Seguramente
habrás observado en la ventana de propiedades la presencia de un botón
para modificar la imagen. La primera vez que lo pulses se abrirá una
ventana para que busquemos por el disco duro y le indiquemos a Composer cuál
es el programa al que tendrá que llamar cuando deseemos modificar una
imagen.
Si suponemos que estamos utilizando IrfanView y lo hemos instalado normalmente tendríamos que ir hasta la carpeta C:\Program Files\IrfanView y allí seleccionar i_view32.exe. A partir de ese momento, cada vez que queramos modificar el tamaño de una imagen podremos hacerlo llamando al editor en vez de utilizar los procedimientos de cambio numérico o por arrastre que ya se han desaconsejado.
![]() Si
en el futuro encuentras un editor de imágenes más potente o que
se ajusta mejor a tus necesidades puedes cambiar la opción que acabas
de establecer. Para ello tendrías que acudir al menú Edición
/ Preferencias y, en el bloque dedicado a Composer, tendrías que
pulsar el botón para seleccionar el nuevo editor de imágenes y
repetir el proceso para que la referencia apunte al nuevo programa.
Si
en el futuro encuentras un editor de imágenes más potente o que
se ajusta mejor a tus necesidades puedes cambiar la opción que acabas
de establecer. Para ello tendrías que acudir al menú Edición
/ Preferencias y, en el bloque dedicado a Composer, tendrías que
pulsar el botón para seleccionar el nuevo editor de imágenes y
repetir el proceso para que la referencia apunte al nuevo programa.
Si en algún momento pretendes localizar en el código
las etiquetas que tienen que ver con las imágenes verás que tienen
la siguiente forma <img src="atencion.gif" width="28"
height="25" align="left">
El primer elemento de la etiqueta es la identificación de la fuente de
imagen, esto es, el nombre del archivo, luego vienen la anchura y la altura
con las que se va a mostrar la imagen indicadas en píxeles y el tipo
de flujo de texto alrededor de la imagen.
![]() Es muy importante
que figuren los atributos de anchura y altura, porque eso permite al navegador
que reserve un espacio para la imagen y continúe cargando el resto de
la página aunque no haya recibido completamente la imagen.
Es muy importante
que figuren los atributos de anchura y altura, porque eso permite al navegador
que reserve un espacio para la imagen y continúe cargando el resto de
la página aunque no haya recibido completamente la imagen.
También es frecuente que encuentres un atributo alt="texto descriptivo
de la imagen" que será lo que se aparezca al poner el ratón
sobre ella o mientras se carga.