Insertar imágenes con ![]()
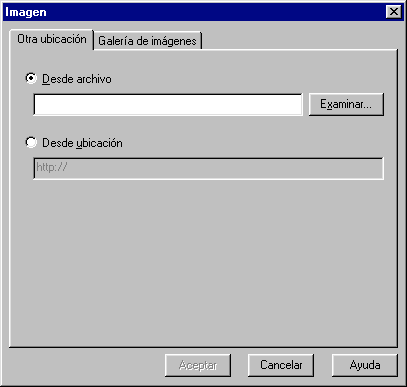
 El primer paso para incluir una imagen en una página creada con Front
Page Express consiste en pulsar el icono correspondiente y buscar la imagen
por el disco. Bastará con esta operación para que la imagen se
inserte en el punto de la página desde el que hemos pulsado el icono
El primer paso para incluir una imagen en una página creada con Front
Page Express consiste en pulsar el icono correspondiente y buscar la imagen
por el disco. Bastará con esta operación para que la imagen se
inserte en el punto de la página desde el que hemos pulsado el icono
![]() .
.
También podíamos haber utilizado la opción de menú Insertar / Imagen y habríamos obtenido el mismo resultado.
Tal vez deberíamos avisarte, antes de continuar, de que vas a encontrar una buena cantidad de advertencias en las explicaciones. Se debe a que el tratamiento de las imágenes es uno de los puntos más débiles de Front Page Express y habrá que tener en cuenta muchos pequeños detalles para que las cosas salgan bien. Posiblemente la mejor forma de comprobarlo sea mediante alguna práctica, así que vamos a ponernos manos a la obra.
![]() Parecía que todo estaba solucionado, pero no es así. Aunque puedo
ver la página sin problema su diseño tiene una grave deficiencia:
como Front Page Express no reconoce la imagen tampoco le adjudica dimensiones.
Si consultas la sección de código verás que los atributos
de anchura y altura son importantes para que la página se cargue dejando
los huecos necesarios para las imágenes.
Parecía que todo estaba solucionado, pero no es así. Aunque puedo
ver la página sin problema su diseño tiene una grave deficiencia:
como Front Page Express no reconoce la imagen tampoco le adjudica dimensiones.
Si consultas la sección de código verás que los atributos
de anchura y altura son importantes para que la página se cargue dejando
los huecos necesarios para las imágenes.
 Ya
hemos visto que la pantalla de introducción de una imagen es absolutamente
sencilla, ya que no nos pide más que el nombre de la misma. Si queremos
modificar alguna de las propiedades de la imagen podremos hacerlo pulsando sobre
ella con el botón derecho para elegir Propiedades de imagen o
utilizando la combinación de teclado Alt + INTRO. (De hecho, para
que la página de la práctica anterior estuviera correctamente
construida, habría que adjudicarle a la imagen jpg un tamaño de
122x81 píxeles)
Ya
hemos visto que la pantalla de introducción de una imagen es absolutamente
sencilla, ya que no nos pide más que el nombre de la misma. Si queremos
modificar alguna de las propiedades de la imagen podremos hacerlo pulsando sobre
ella con el botón derecho para elegir Propiedades de imagen o
utilizando la combinación de teclado Alt + INTRO. (De hecho, para
que la página de la práctica anterior estuviera correctamente
construida, habría que adjudicarle a la imagen jpg un tamaño de
122x81 píxeles)
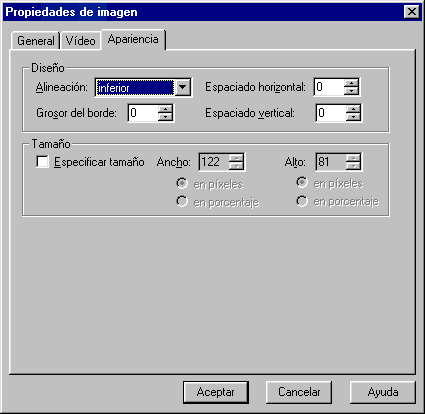
Cuando se abra la ventana de propiedades elegiremos la pestaña correspondiente a la apariencia.
Es aquí donde podemos seleccionar los elementos referentes al diseño y al tamaño de la imagen.
Lo que se denomina alineación se refiere, en realidad, a la forma en la que se organizará el flujo del texto alrededor de la imagen. En la próxima práctica harás pruebas para comprobar el resultado. El espaciado horizontal y vertical se refieren a la cantidad de píxeles que permanecerán vacíos alrededor de la imagen. Si estás consultando únicamente la documentación de Front Page Express pulsa para ver unas consideraciones que se han hecho al comentar el funcionamiento de Composer que también son aplicables