

| Ejs II.1 Creación y generación de un Applet. |


|
En este apartando en el que se introduce el uso de la
Vista
desarrollaremos tres acciones:
1.-
comenzaremos creando una etiqueta,
2.-
luego se describe cómo guardar el programa creado y por último,
3.-
cómo ejecutarlo desde el
EJS.
1.- NUESTRO PRIMER PROGRAMA: Una Etiqueta.
| Vista nos permite generar una interface gráfica haciendo uso básicamente del ratón. Nuestro primer programa va a consistir en crear una ventana donde pondremos una etiqueta con un texto como se muestra en la figura: |

Fig.: Nuestro primer Applet |

Fig.: Editor de componentes.
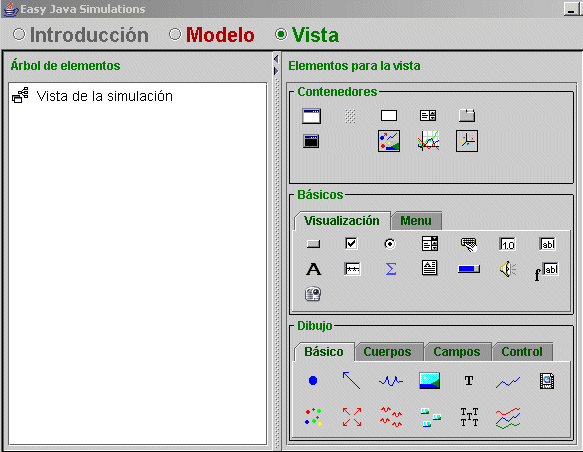
1.2 - En
Vista
nos
aparecen los distintos elementos que
nos permiten crear una interface gráfica utilizando el ratón,
estos elementos se encuentran en la parte derecha
de la ventana principal, agrupados por categorías: Contenedores,
Básicos y Dibujo,
en la parte izquierda se encuentra el
Árbol de Elementos en el que nos irán
apareciendo de forma esquemática todos los componentes gráficos
de nuestra aplicación.
|
1.3 -
Lo primero es crear una ventana
en la que creemos el resto de elementos gráficos.
|
|
al hacer clic se abre una ventana que nos da la posibilidad de dar un nombre al elemento que se va a crear. Desactivamos el ratón haciendo clic fuera de la ventana correspondiente al Árbolde Elementos.
|

|
|
1.4 - En
Básicos
seleccionamos
|

|
|
1.5 - Seleccionando en el Árbol
de Elementos el elemento creado, hacemos clik con el botón
derecho del raton, se despliega un menú con el que podemos modificar
el elemento creado. Seleccionamos Propiedades y se abre una
ventana que nos permite, en primer lugar, modificar el texto que por defecto
era label, mientras no presionemos la tecla retorno, el espacio
aparece coloreado de amarillo y no se hará efectivo el cambio.
|
 |
Siempre que queramos podemos abrir el editor de cualquier elemento que aparece en el Árbol de Elementos. Cierra el editor para label y volvamos a abrirlo. Para ello selecciona con el botón izquierdo del ratón el elemento A label y aparecerá resaltado con un rectángulo violeta, pulsa a continuación ese rectángulo con el botón derecho del ratón (botón contextual) y se desplegará un menú (menú contextual). Este menú ofrece distintas opciones que podemos hacer relacionadas con A label (como por ejemplo suprimirlo), por ahora seleccionaremos la opción EDITAR EL COMPONENTE, y volvemos a obtener la ventana que se acababa de cerrar.
Otro truco que será útil para averiguar la ubicación de un lemento de la ventana principal en el Árbol de Elementos (y así ver en qué contenedor se encuentra, o poder editarlo) es el siguiente: haz clic con el ratón en donde aparezca ese elemento en la Ventana principal, y podrás ver cómo queda marcado por un rectángulo violeta en la ventana del Árbol de Elementos.
2.-
GUARDAR EL PROGRAMA.
Para almacenar nuestro ejemplo hacemos clic sobre el icono
![]() ,
nos aparecerá una ventana en la que, una vez que hemos seleccionado
el directorio deseado, escribimos un nombre terminado en .xml,
por ejemplo Etiqueta.xml,
y asi podremos recuperar más adelante nuestro trabajo. Una vez grabado
podemos volver a grabarlo utilizando el mismo icono
,
nos aparecerá una ventana en la que, una vez que hemos seleccionado
el directorio deseado, escribimos un nombre terminado en .xml,
por ejemplo Etiqueta.xml,
y asi podremos recuperar más adelante nuestro trabajo. Una vez grabado
podemos volver a grabarlo utilizando el mismo icono
![]() , si deseamos grabarlo con otro nombre,
algo muy recomendable a lo largo del proceso, haremos clic sobre el icono
, si deseamos grabarlo con otro nombre,
algo muy recomendable a lo largo del proceso, haremos clic sobre el icono
![]()
3.- EJECUTAR EL APPLET.
Por último, para ejecutar la simulación se debe hacer
clic sobre ![]()
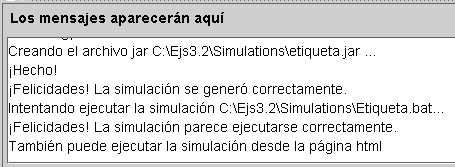
En la ventana inferior del Ejs nos aparecerán unos mensajes similares a los de la siguiente figura.

Página html generada por el Ejs: Etiqueta.html
Fichero con el programa: Etiqueta.xml
| EJS: [I Introduccion ] [II Dibujo ] [III Modelo] [IV Control ] [V Ejecución ] |


|