

| Ejs IV.1 - Interactividad: Botón |


|
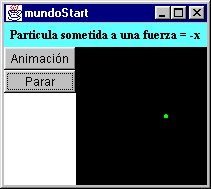
| Hay varias formas de dotar de interactividad a nuestra simulación para controlarla, una de ellas es relacionar acciones de los elementos gráficos con acciones estandar predeterminadas que nos ofrece el propio Ejs . Haremos un ejemplo partiendo del ejemplo modelo.xml desarrollado en el capítulo Modelo de nuestro tutorial en el que una partícula realizaba un movimiento armónico. Nuestra simualción tomará el aspecto de la figura contigua. |

|
|
1.- Vamos a poner dos botones que nos permitan parar y animar
la simulación, para ello vamos a crear un Panel en la parte Oeste de la ventana principal (frame) en el que
crearemos dichos botones. Como hemos creado previamente el drawingPanel en el
centro de la ventana principal y tiende a tomar todo el espacio, conviene subir nuestro
panel para conmutar esta situación.
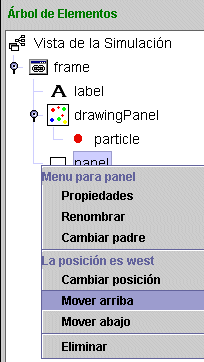
2.- Crearemos ahora un nuevo panel como hijo del anterior y lo situaremos es su parte norte. Abrimos el Menú del panel y seleccionamos Propiedades. |
 |
|
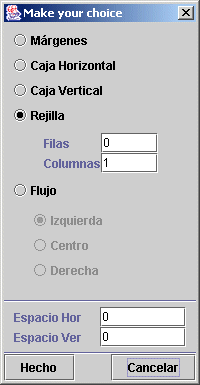
En el apartado Distribución pinchamos en la parte derecha y se nos desplegará una
ventana con las posibilidades que nos ofrecen los paneles para situar los elementos que
creemos en ellos. Seleccionamos Rejilla lo cual implica que los elementos que
creemos los irá colocando sucesivamente y no nos preguntará dónde queremos ponerlos.

|

|
3.-
En este panel creamos un botón seleccionándolo en los elementos Básicos,
de la La Vista,
activamos su Menú (con el botón derecho)
y seleccionamos propiedades,
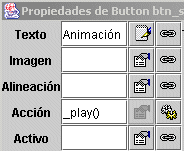
escribimos el texto que queremos aparezca en el botón, por ejemplo Animacíon.
Presionando en ![]() de la
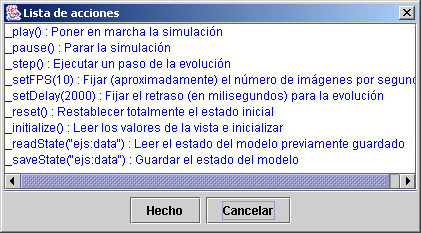
Acción se despliega la ventana
correspondiente con Las Acciones que hemos definido, en este caso ninguna, y las que nos
ofrece el propio Ejs
como Acciones predefinidas entre las que seleccionamos
_play().
de la
Acción se despliega la ventana
correspondiente con Las Acciones que hemos definido, en este caso ninguna, y las que nos
ofrece el propio Ejs
como Acciones predefinidas entre las que seleccionamos
_play().


4.- Hacemos lo mismo pero esta vez con un botón para detener la simulación, seleccionando la acción _pause() en la lista de acciones.
5.- El resultado lo podemos ver en mundoStart_eje.html
| Primer paseo por el Ejs |


|