Palabras clave: Ventana gráfica, Pixel, Colores, Figuras, Números aleatorios.
1. Ventana gráfica
En las ejecuciones de los programas que has realizado hasta ahora con Processing se ha mostrado una ventana pequeña y aparte de la ventana de edición. Es la ventana gráfica del PDE.
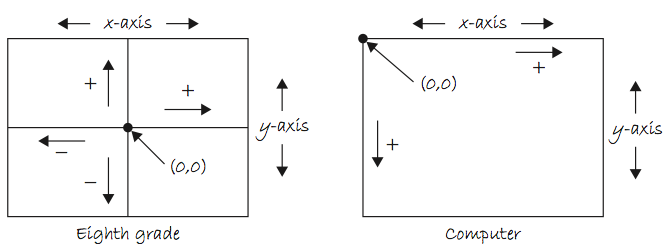
La ventana gráfica está formada por un conjunto de pixeles. Un pixel es un punto de la ventana gráfica. Para hacer referencia a un punto/píxel de la ventana gráfica necesitamos indicar sus coordenadas. Seguramente estés acostumbrado al sistema de coordenadas cartesiano, pero Processing tiene un sistema de coordenadas distinto: tiene el origen en la esquina superior izquierda de la pantalla.
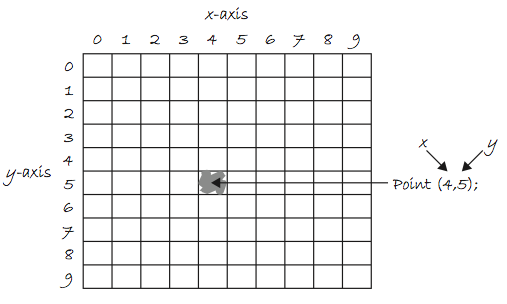
Compara el sistema cartesiano tradicional con el de Processing y mira cómo viene dado el pixel (4,5).
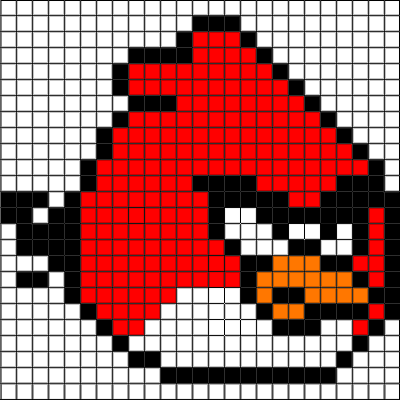
Coloreando de forma adecuada cada uno de los pixeles podemos dibujar cualquier tipo de imagen, como el siguiente angry bird.
2. Tamaño de la ventana gráfica
La ventana gráfica siempre aparece con un tamaño fijo que no cambia durante la
ejecución del programa. El tamaño por defecto de la ventana gráfica es de
100x100 (pixeles al cuadrado). Si quieres que tenga otro tamaño tendrás que
utilizar la función size(w,h);.
-
Es una función que puede aparecer. Si aparece:
-
sólo se puede invocar una sola vez en todo el programa/sketch, y
-
debe ser la primera línea del programa (y si no fuera posible, cuanto antes mejor).
-
Si usaras la función
setup(), procura que sea la primera línea de esta función.
-
-
Sus argumentos tienen que ser dos números naturales que representan el ancho y el alto de la ventana gráfica. El ancho y el alto de la ventana se mide en pixeles.
El siguiente programa consta de una única instrucción que cambia el área de la ventana gráfica a 200x100 pixeles.
1 size(200,100);
|
En Processing 2.x se admite la instrucción |
3. Colores
Podemos colorear cada pixel de la ventana gráfica. Un color puede venir dado por uno o tres valores.
-
Si un color viene dado por un único valor, dicho valor representa un tono de gris.
-
Si un color viene dado por tres valores (r, g, b), estos representan la intensidad de los colores rojo (r), verde (g) y azul (b).
Tanto el tono de gris como las intensidades de color se establecen con un valor entre 0 y 255.
Algunos valores interesantes son:
-
El color
0representa al negro. -
El color
255representa al blanco. -
(0,0,0)representa al negro (no hay intensidad de ningún color). -
(255, 255, 255)representa al blanco (máxima intensidad de todos los colores). -
(255, 0, 0)representa al rojo (no están presentes ni el verde ni el azul). -
(0, 255, 0)representa al verde (no están presentes ni el rojo ni el azul). -
(0, 0, 255)representa al azul (no están presentes ni el rojo ni el verde).
4. Figuras básicas
Todo programa que permite hacer figuras dispone de un conjunto de instrucciones elementales que combinadas permiten realizar dibujos complejos.
No solo podemos dibujar figuras. También podemos controlar su color de borde y de relleno.
5. Repasa y memoriza
-
El tamaño de la ventana gráfica se puede controlar con la instrucción
size(). -
En muchos problemas matemáticos y físicos se utiliza la función
random(). -
Existen varias funciones para realizar figuras gráficas. Memoriza el uso de
ellipse,line,pointyrect. -
Antes de dibujar una figura podemos indicar el color del borde y de relleno de la figura. Memoriza el uso de
background(),fill,noFill,stroke,noStroke,strokeWeight.