

| Ejs II.4.a Un espectro de colores. |


|
| Podemos representar un color mediante una variable tipo objeto dimensionada, con lo que podremos crear variaciones de color como la que se muestra en la figura. |

|
||||||||||||||||||||||||||||||||||||
 1.-
Vamos a crear un conjunto de segmentos a cada uno de los cuales les vamos a asignar un color diferente,
esto lo haremos mediante una variable dimensionada cuyo valor viene especificado por el objeto
new java.awt.Color(i,j,k), en donde
i, j, k son valores enteros comprendidos entre 0 y 255,
cada uno de los cuales representa las cantidades de rojo, verde y azul respectivamente.
1.-
Vamos a crear un conjunto de segmentos a cada uno de los cuales les vamos a asignar un color diferente,
esto lo haremos mediante una variable dimensionada cuyo valor viene especificado por el objeto
new java.awt.Color(i,j,k), en donde
i, j, k son valores enteros comprendidos entre 0 y 255,
cada uno de los cuales representa las cantidades de rojo, verde y azul respectivamente.
En la imagen se puede ver el conjunto de variables que vamos a utilizar en la simulación. |
|||||||||||||||||||||||||||||||||||||
|
2.-
Dividiremos la ventana en la que se van a visualizar los colores en cinco partes y
variamos las cantidades de rojo, verde y azul de acuerdo con la siguiente tabla
Un modo posible de hacerlo es mediante el programa que aparece en la derecha y que podemos escribir en la página de Inicialización. |
// rojo 255, verde de 0 a 255, azul 0
for (int i=0; i colors[i] = new java.awt.Color(255,i*255/(n/5),0); }
// rojo de 255 a 0, verde 255, azul 0
// rojo 0, verde 255, azul de 0 a 255
// rojo 0, verde 255 a 0, azul 255
// rojo de 0 a 255, verde 0, azul 255
|
||||||||||||||||||||||||||||||||||||
|
3.-
En la Vista creamos una ventana a la que damos un tamaño rectangular, por ejemplo, 300x60.
|
4.-
Damos las escalas adecuadas al Panel Dibujo.

|
||||||||||||||||||||||||||||||||||||
|
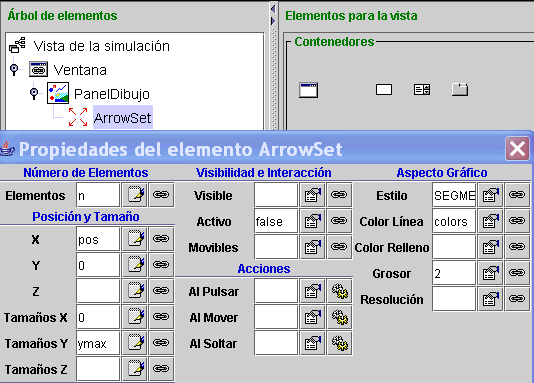
5.- Por último asociamos la variable colors al color de línea del conjunto de segmentos de ArrowSet. 
|
|||||||||||||||||||||||||||||||||||||
6. -
Generamos el applet haciendo clic sobre
Fichero con ejemplo:
espectro.xml
![]() .
.
| Ejs: [I Introducción ] [II Vista ] [III Modelo ] [IV Control ] [V Ejecución ] |


|