
Iniciamos a partir de este momento el trabajo con los editores gráficos: Microsoft Front Page Express y Netscape Composer.
Puedes utilizar cualquiera de ellos indistintamente, e incluso puedes hacer las prácticas en ambos, ya que cada uno tiene sus ventajas y sus inconvenientes. La decisión sobre cuál utilizar queda en tus manos.
Lo primero que haremos será revisar una imagen que corresponde a una
captura de las pantallas de cada uno de ellos. La imagen aparecerá en
una ventana que se superpondrá a la que estás leyendo en este
momento. Según vayas desplazando el ratón por encima de la imagen
irán apareciendo textos explicativos de las principales funciones que
encontrarás en las diferentes zonas. (Este será ún método
que utilizaremos en más ocasiones para que las explicaciones textuales
puedan relacionarse fácilmente con la imagen).
![]() Cuando alguna
imagen requiera este tipo de exploración vendrá indicado por el
icono
Cuando alguna
imagen requiera este tipo de exploración vendrá indicado por el
icono 
Vista general del entorno de Microsoft Frontpage Express
Vista general del entorno de Netscape Composer
Tras haber revisado la presentación de los programas abordaremos en esta sección los siguientes contenidos:
Hasta el momento las páginas que hemos creado con el bloc de notas eran de color blanco. Sin embargo, es extraño encontrar páginas WEB que se asemejen a una hoja de papel; lo habitual es que se incluyan colores que hagan más agradable su presentación. Pero, antes de lanzarte a una desenfrenada pasión carnavalesca por el color no estaría de más que reflexionaras sobre la siguiente aportación de estilo.
El uso indiscriminado de colores e imágenes no aumenta
la calidad de una página, más aún, tiende a reducirla. No estaría
de más respetar unas sencillas reglas:
Los colores, de fondo o de texto, se utilizan con el objetivo de contribuir
a la legibilidad de los textos. Salvo que sirvan para diferenciar contenidos
las páginas que constituyen una sede WEB deberían tender a un diseño uniforme
que transmita al visitante la sensación de que se encuentra en un lugar con
señas de identidad propias.
Los archivos de imágenes ocupan espacio... mucho espacio. Transmitirlos lleva
tiempo... mucho tiempo. Por tanto, habrá que minimizar en lo posible el tamaño
de las imágenes y utilizarlas cuando sean significativas, no meramente como
elementos decorativos. Si utilizamos imágenes para enlazar unas páginas con
otras hagámoslo siempre con las mismas: contribuiremos a la "imagen de marca"
y aceleraremos la navegación puesto que sólo se descargarán la primera vez.
Color de fondo
La forma más elemental de modificar el aspecto de una página es variando el color del fondo.
Antes de ver cómo modificar los colores de fondo veremos cómo se definen los colores en una página WEB. Para que el navegador sepa cuales son los colores que tiene que presentar se utiliza la denominada combinación RVA (Rojo-Verde-Azul) que en muchos sitios verás en sus siglas en inglés (RGB por Red-Gree-Blue).
Este tipo de definición del color se basa en la combinación de 256 posibles cantidades de cada uno de los colores. Es como si tuviéramos un cuentagotas con capacidad para ir depositando sobre cada punto de la pantalla desde 0 a 255 gotas de cada uno de los colores básicos. Con esta forma de trabajar tendríamos desde el negro absoluto que correspondería a la ausencia total de color, hasta el blanco absoluto que sería la mezcla de las 255 gotas de cada uno de los colores. En medio de los extremos quedan las posibles combinaciones de "gotas" de colores: 256 x 256 x 256 que hacen un total de 161777.216 colores diferentes.
Para representar esta gama de combinaciones se utilizan tres pares de números que indican respectivamente la cantidad de rojo, verde y azul que componen cada color. Por cierto, seguro que te estás preguntando cómo se hace para expresar una cantidad mayor de 99 "gotas" con un solo par de números. El misterio está en que no se utiliza la base 10, sino la notación hexadecimal o base 16, donde la A equivale al 10 decimal, la B al 11 y así sucesivamente hasta la F que equivale al 10 y además, para pasar de un orden de unidades al siguiente hay que juntar 16 en vez de 10 que es a lo que estamos habituados. Por ejemplo, la notación 12 en hexadecimal equivaldría a nuestro 18 ya que es una "decena hexadecimal", o sea 16 unidades, y dos unidades sueltas. Veamos algunos ejemplos:
|
Valores |
Color resultante |
Valores |
Color resultante |
Valores |
Color resultante |
|||||
|---|---|---|---|---|---|---|---|---|---|---|
|
FF0000 |
|
00FF00 |
|
0000FF |
|
|||||
|
FFFF00 |
|
FF00FF |
|
00FFFF |
|
|||||
|
25A7BB |
|
ACB312 |
|
6047B6 |
|
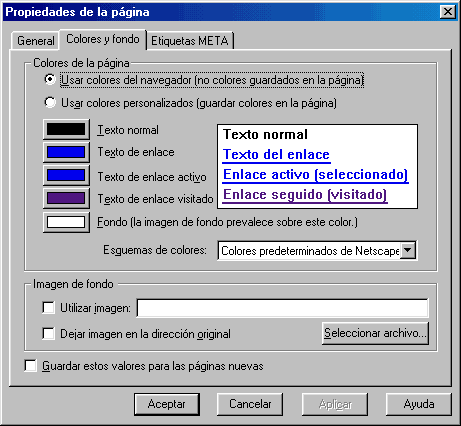
Color de fondo en Composer
Para modificar los colores de la página podremos acceder a la pantalla de dos formas:
|
A través de la barra de menús utilizando Formato / Propiedades
y colores de página (Pestaña colores y fondo) Pulsando con el botón derecho en cualquier zona en blanco de la página y eligiendo Propiedades de la página (Pestaña colores y fondo) Podemos desplegar las combinaciones de colores que ofrece el programa. Iremos viendo una muestra en la zona derecha de la ventana según las vayamos seleccionando. |
 |
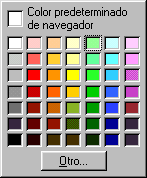
Si no nos complace ninguna de las combinaciones podemos probar a variar los colores manualmente. Nos centraremos en el color de fondo, para lo que pulsaremos el último botón de la fila y veremos surgir una pantalla con una pequeña paleta de colores.
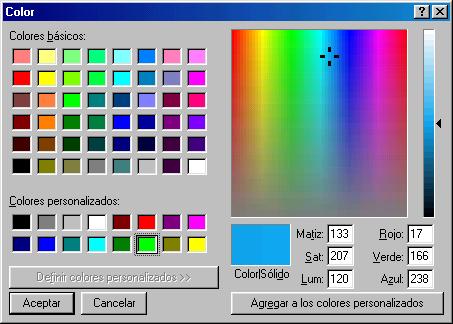
 Si esta paleta no nos resulta suficiente podemos pulsar sobre el botón Otro y veremos aparecer una paleta más extensa. |
 |
Según vayamos moviendo el punto de mira sobre el recuadro de colores y la flecha de la barra derecha en sentido vertical comprobaremos como van cambiando los números de la zona inferior y variando el color del recuadro testigo que hay a su izquierda. (Seguro que has observado que aparte de la definición RVA se usa también la de Matiz-Saturación-Brillo que es otra triada que también permite definir los 16777216 colores de la paleta).
Cuando tengamos el color deseado podemos optar por pulsar en el botón Aceptar o bien en Agregar a los colores personalizados. Si utilizamos esta segunda opción no tendremos que volver a buscar el color y la combinacion se almacenará en el color que está marcado en ese momento (en el ejemplo de la imagen en el verde brillante)
![]() La
paleta de colores que acabamos de visitar es una herramienta de Windows, por
tanto lo que se acaba de comentar funciona exactamente en Front Page Express.
Lo único que varía, y no demasiado por cierto, es la forma de
llegar hasta ella.
La
paleta de colores que acabamos de visitar es una herramienta de Windows, por
tanto lo que se acaba de comentar funciona exactamente en Front Page Express.
Lo único que varía, y no demasiado por cierto, es la forma de
llegar hasta ella.
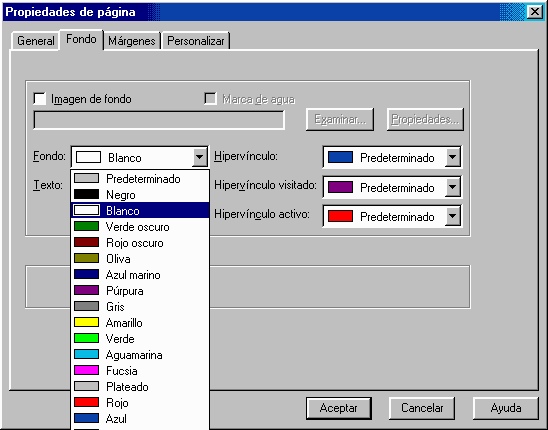
Color de fondo en Front Page Express
Para modificar los colores de la página podremos acceder a la pantalla de dos formas:
 |
Front Page Express no ofrece combinaciones de colores. Si queremos personalizar el fondo encontraremos la opción al final de la lista desplegable.
![]() Tanto
en Composer como en Front Page Express has podido acceder a las propiedades
de la página utilizando el botón derecho. Podríamos decir
que el botón derecho serían nuestros ojos, que se encargan de
echar un vistazo por encima y darnos una información inmediata sobre
lo que podemos hacer cuando llegamos a un lugar. Por su parte el botón
izquierdo correspondería a las manos que ponen en práctica alguna
de las posibilidades sobre las que nos han informado los ojos.
Tanto
en Composer como en Front Page Express has podido acceder a las propiedades
de la página utilizando el botón derecho. Podríamos decir
que el botón derecho serían nuestros ojos, que se encargan de
echar un vistazo por encima y darnos una información inmediata sobre
lo que podemos hacer cuando llegamos a un lugar. Por su parte el botón
izquierdo correspondería a las manos que ponen en práctica alguna
de las posibilidades sobre las que nos han informado los ojos.
El color del fondo de página es un atributo de
la etiqueta <body>
Si vemos el código de una página que tenga el fondo de color verde
puro sería así:
<body bgcolor="#00FF00"> (El
símbolo # es el equivalente anglosajón de nuestra abreviatura
nº)
Como las combinaciones de color que ofrece Netscape son escasas y Front Page no presenta ninguna plantilla puedes hacer pruebas en este visualizador para comprobar los resultados de algunas combinaciones de color.
Ahora que ya sabes como hacer que tu página muestre
diferentes colores de fondo es el momento de que pongas en juego tu sentido
estético.
¿Te parece agradable que cada una de las páginas de un sitio WEB
tenga un color diferente o, por el contrario, te provoca cierto sobresalto?
¿Podría ser útil un cambio de color para identificar secciones
dentro de un sitio WEB? ¿De hacerlo, utilizarías un cambio brusco
o lo harías dentro de una gama tonal para todo el sitio?
![]() Seguro que con esas dos preguntas
puedes empezar tus reflexiones, pero te apunto otra cuestión que deberías
tener en cuenta: hay combinaciones estéticas y muy legibles que pueden
ser inadecuadas si pretendemos que la información de la página
se destine a imprimir. ¿Que ocurriría si alguien pretende imprimir
una página que tiene el texto en blanco sobre un fondo de tono azul oscuro?
Seguro que con esas dos preguntas
puedes empezar tus reflexiones, pero te apunto otra cuestión que deberías
tener en cuenta: hay combinaciones estéticas y muy legibles que pueden
ser inadecuadas si pretendemos que la información de la página
se destine a imprimir. ¿Que ocurriría si alguien pretende imprimir
una página que tiene el texto en blanco sobre un fondo de tono azul oscuro?