Imagen de fondo
Además de los colores seguro que has visto alguna página que
tiene una textura como fondo. Aunque últimamente está empezando
a caer en desuso puede ser un recurso interesante para la construcción
estética de nuestro sitio WEB.
Lo que hacemos cuando elegimos una imagen para colocarla como fondo de nuestra
página es considerar la pantalla como el suelo de una habitación
que iremos rellenando desde la esquina superior izquierda con baldosas. Las
baldosas serán tan grandes o pequeñas como la imagen que hayamos
elegido.
Veamos primero un par de capturas de pantalla y luego comentamos algunas peculiaridades
sobre la forma de aplicar el procedimiento por parte de cada programa.
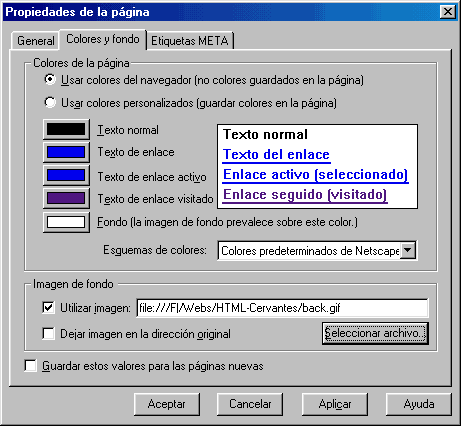
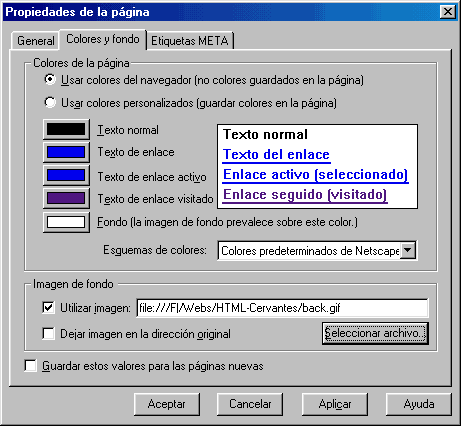
En Composer vemos que lo que hay que hacer es marcar la casilla para utilizar
una imagen de fondo y seleccionar el archivo que queremos utilizar.
 |
Si miramos justo debajo vemos que hay una casilla sin marcar: Dejar
imagen en la dirección original. La importancia de que se quede
así reside en que de esta forma dará igual de qué
punto del disco recojamos la imagen, porque Composer se encargará
de hacer una copia a la carpeta en la que guardemos la página y
no tendremos que preocuparnos de buscar la imagen.
|
|
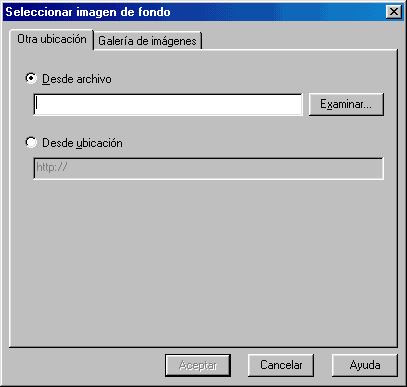
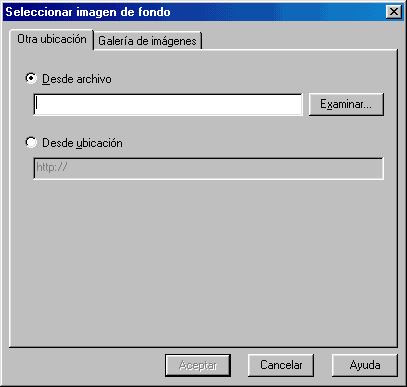
En el caso de Front Page Express la situación es similar. Cuando
marcamos la casilla Imagen de fondo y pinchamos el botón
seleccionar aparece la ventana para navegar por el disco, o ir a una página
de Internet, y localizar la imagen. (Nunca he conseguido que en la pestaña
Galería de imágenes apareciera nada)
Aparentemente el funcionamiento es muy similar al de Netscape, pero hay
un detalle muy importante.
|
 |
 Si la página
no está guardada cuando elegimos el fondo la ruta hacia la imagen será
absoluta, por lo que la página sólo se vera correctamente en nuestro
disco, pero no al publicarla en un servidor de Internet
Si la página
no está guardada cuando elegimos el fondo la ruta hacia la imagen será
absoluta, por lo que la página sólo se vera correctamente en nuestro
disco, pero no al publicarla en un servidor de Internet
Ruta absoluta: Llamamos de esta forma
a la ruta que recoge la ubicación de un determinado archivo sin tener
en cuenta el punto desde el que se solicita la referencia. Por ejemplo:
http://platea.pntic.mec.es/~rluna/index.html
También sería una ruta absoluta una referencia a un archivo dentro
de nuestro disco duro del tipo
file:///F:/WEBs/HTML/imagenes/lateralespiral.gif
Ruta relativa: En este caso tenemos en cuenta el punto
desde el que damos la referencia del tipo imagenes/lateralespiral.gif
donde hemos eliminado la referencia inicial e indicamos que, desde el punto
donde estamos, encontraremos una subcarpeta en la que estará la imagen
lateralespiral.gif
Cuando creamos un sitio WEB es importante que todas las rutas sean relativas
para que al hacer una réplica de nuestro sitio en el servidor todas las
referencias sigan siendo válidas igual que en nuestro disco duro. Por
cierto, supongo que ya te habrás dado cuenta que todos los archivos que
formen parte del sitio WEB deben estar en la carpeta principal o en subcarpetas
de la misma. (Por utilizar la metáfora de la casa: no podemos guardar
trastos en el cuarto del ascensor porque, a lo mejor, en el nuevo edificio que
sería el servidor WEB no hay ascensor o está en otro sitio. Todo
debe estar en habitaciones situadas de la puerta de casa hacia adentro)
Ni que decir tiene que si tenemos que enviar a alguien a la "casa de un
amigo" tendremos que darle la dirección completa para que no se
pierda, esto es, la ruta absoluta.
 Si utilizas
Front Page Express hay una forma de evitar los problemas con la forma
de guardar la ruta hacia las imágenes: lo primero que debes hacer, nada
más crear la página es darle un nombre y guardarla. Luego sigues
trabajando y Front Page Express tendrá una referencia para poner rutas
relativas
Si utilizas
Front Page Express hay una forma de evitar los problemas con la forma
de guardar la ruta hacia las imágenes: lo primero que debes hacer, nada
más crear la página es darle un nombre y guardarla. Luego sigues
trabajando y Front Page Express tendrá una referencia para poner rutas
relativas
Para hacer la siguiente práctica puedes utilizar alguna de las imágenes
que encontrarás en la carpeta imagenes (sin tilde para garantizar
la compatibilidad). También puedes recurrir a cualquiera de la multitud
de páginas en la red que ofrecen la posibilidad de obtener este tipo
de imágenes. Tendremos que "bajarlas" a nuestro ordenador, para lo que
pulsaremos con el botón derecho del ratón sobre la imagen que
queramos conseguir, y copiarlas en el directorio de trabajo para poder incluirlas
en nuestra página. (Aunque se podrían guardar en cualquier directorio
resulta más cómodo hacerlo en el directorio en el que estamos
trabajando nuestras páginas, para no tener que irlas buscando por todo
el disco duro). Puedes probar a bajar alguna imagen para el próximo ejercicio
desde ColorVivo


- Arranca Composer para crear una nueva página. Si ya tenías
abierto el programa utiliza el menú Archivo / Nuevo
/ Página en blanco
- Abre las propiedades de la página con alguno de los métodos
que ya practicaste y elige una imagen para aplicar una imagen
de fondo a tu página. (Puedes utilizar alguna de las que
tienes en la carpeta imágenes o cualquier otra que tuvieras
previamente o hayas obtenido de Internet)
- Antes de aceptar observa que la referencia a la imagen es una
ruta absoluta. Déjalo así.
- Utiliza ahora la opcion de menú Edición / Origen
de HTML o bien Ver / Origen de página y comprueba
que por ahora la referencia a la imagen es una ruta absoluta.
- Guarda la página en tu carpeta con el nombre practica7.htm
- Vuelve a utilizar Edición / Origen de HTML o bien
Ver / Origen de página y comprueba que ha desaparecido
la ruta absoluta. (También puedes abrir el explorador y
comprobar que la imagen se ha copiado en la carpeta en la que
estás guardando las páginas).


- Arranca Front Page Express para crear una nueva página.
Si ya tenías abierto el programa utiliza el menú
Archivo / Nuevo / Página normal, o pulsa simplemente
en el icono de la página en blanco.
- Copia en tu carpeta del curso, o en una subcarpeta de ésta,
una imagen para aplicarla como imagen de fondo a tu página.
(Puedes utilizar alguna de las que tienes en la carpeta imágenes
o cualquier otra que tuvieras previamente o hayas obtenido de
Internet)
- Abre las propiedades de la página con alguno de los métodos
que ya practicaste y elige la imagen que acabas de copiar para
ponerla de fondo en tu página.
- Antes de aceptar observa que la referencia a la imagen es una
ruta absoluta. Déjalo así.
- Utiliza ahora la opcion de menú y comprueba que por ahora
la referencia a la imagen es una ruta absoluta.
- Guarda la página en tu carpeta con el nombre practica7.htm
- Vuelve a utilizar Ver / HTML y comprueba que la ruta
continúa siendo absoluta.
- Repite el proceso de creación de una nueva página
y, antes de nada, guárdala en tu carpeta del curso con
el nombre practica7b.htm
- Vuelve a poner la misma imagen de fondo que habías utilizado
antes y comprueba que en este caso la referencia es relativa.