![]() Está claro que, conceptualmente,
los sonidos deberían agruparse con las imágenes en la categoría
de multimedia. Pero tenemos el problema de que se van a mencionar procedimientos
relativos a la creación de vínculos que se abordan en la siguiente
sección. Es recomendable que dejes pendiente este apartado y pases al
de vínculos.
Está claro que, conceptualmente,
los sonidos deberían agruparse con las imágenes en la categoría
de multimedia. Pero tenemos el problema de que se van a mencionar procedimientos
relativos a la creación de vínculos que se abordan en la siguiente
sección. Es recomendable que dejes pendiente este apartado y pases al
de vínculos.
Tanto si ya estás de vuelta como si has decidido
adentrarte en esta sección sin consultar el apartado de vínculos
vamos a iniciar el recorrido con una anotación de estilo.
La utilización de sonidos pasó por una fase a la que podríamos
calificar de "ornamental" que hoy está cayendo en desuso. Es
lógico que así fuera, ya que hasta que no se han desarrollado
tecnologías de compresión efectivas, no se podía plantear
la utilización del sonido como soporte para la transmisión de
información.
Hoy en día tenemos la posibilidad de realizar un uso más profundo
del sonido y aprovechar los fragmentos sonoros para incluir información
relacionada íntimamente con el contenido general del sitio WEB que estamos
desarrollando.
Archivos sonoros para la WEB
Insertar sonidos en Composer
Insertar sonidos en Front Page Express
Compresión de audio
Creación rápida de archivos
con Real Producer
Grabación directa con Real Producer
Compresión de vídeo
Tras la primera puntualización vamos a abordar el trabajo con ambas utilizaciones del sonido. Empezaremos por la aplicación que se acaba de denominar "ornamental"
Al igual que en el caso de la imagen disponemos de dos formatos de sonido directamente legibles por los navegadores: el formato midi (archivos con extensión .mid) y el formato de onda (archivos con extensión .wav)
Los archivos midi están basados en partituras en las que se indica el tono y duración de cada una de las notas, así como el instrumento que interpreta cada pista. Su característica principal es el escaso espacio que ocupan en comparación con la información que incluyen. Al fin y al cabo no son más que una colección de anotaciones para que la tarjeta de sonido pueda traducirlas. Resultan adecuados, pues, para incorporar pasajes musicales.
Dado que los archivos midi se basan en partituras tienen la ventaja de poder crearse y modificarse con facilidad si se tienen nociones de música. Presentan, en cambio, el inconveniente de que la calidad de la reproducción dependerá de la tarjeta de sonido con la que se escuchen, ya que si esta es de escasa calidad los timbres de los instrumentos se asemejaran poco al sonido real.
En los archivos de formato wav invertimos los términos: son muy extensos porque se basan en la digitalización directa de una fuente de sonido. Además, no dependen demasiado de la calidad de la tarjeta de sonido en que se reproducen y no resultan adecuados para fragmentos musicales largos, sino para efectos especiales y voz. (Siempre habrá que procurar utilizar fragmentos breves debido a su gran extensión)
Sea cual sea el formato que utilicemos el factor principal a tener en cuenta
será la extensión de los archivos.
Independientemente de que el equipo con el que elaboremos las páginas sea muy potente, nunca podemos saber con qué equipo y, sobre todo, con qué tipo de modem accederán a nuestra página los futuros visitantes y... una página que tarda mucho en cargarse no suele incorporarse a la libreta de marcadores y es difícil que vuelva a ser visitada.
Bien, ahora que ya tienes un archivo en formato WAV vamos a necesitar otro en formato midi. Puedes utilizar el archivo que obtendrás si pulsas con el botón secundario en este enlace y eliges Guardar destino como (en Explorer) o Guardar enlace como (en Netscape). Guárdalo en la carpeta en la que estás almacenando las páginas de prácticas.
Vamos a ver ahora cómo hacer que las páginas alberguen estos sonidos.
Composer no dispone de ningún icono que nos facilite la introducción directa de fragmentos sonoros.
Sin embargo, podemos aprovechar una característica del navegador para hacerlo, ya que los archivos con extensión wav o mid son reconocidos y manejados directamente por el mismo.
 Hasta
aquí las cosas han resultado bastante sencillas. Hemos incluido en nuestra
página unos sonidos y hemos dejado en manos del visitante la opción
para que los active si lo desea. El problema lo vamos a tener cuando pretendamos
que nuestra página cargue automáticamente un sonido. No nos queda
más remedio que hacerlo tecleando el código necesario. Lo que
tendremos que hacer será utilizar la opción del menú Insertar
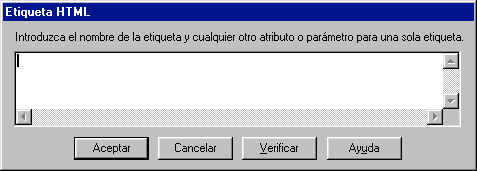
/ Etiqueta HTML que nos presentará la ventana de la ilustración.
Hasta
aquí las cosas han resultado bastante sencillas. Hemos incluido en nuestra
página unos sonidos y hemos dejado en manos del visitante la opción
para que los active si lo desea. El problema lo vamos a tener cuando pretendamos
que nuestra página cargue automáticamente un sonido. No nos queda
más remedio que hacerlo tecleando el código necesario. Lo que
tendremos que hacer será utilizar la opción del menú Insertar
/ Etiqueta HTML que nos presentará la ventana de la ilustración.
Además, para complicar un poquito las cosas, las etiquetas de sonido no son comunes para ambos navegadores, por lo que deberíamos incluirlas repetidas para que se pudieran escuchar los sonidos independientemente del navegador con el que se visite la página.
Lo primero que haremos será ver las etiquetas básicas.
Para Netscape <embed src="nombre de archivo">
Para Explorer <bgsound src="nombre de archivo">
![]() Empecemos
con la lista de particularidades que provoca la falta de compatibilidad entre
los dos principales navegadores:
Empecemos
con la lista de particularidades que provoca la falta de compatibilidad entre
los dos principales navegadores:
La primera configuración de la etiqueta era muy
poco respetuosa con el visitante, ya que iniciaba la carga de la melodía
sin darle ni siquiera opción para detenerla.
Con la última configuración de la etiqueta la situación
varía ya que damos la oportunidad de que sea el visitante el que elija
(Al menos en Netscape).
Si quisiera que la melodía se iniciara automáticamente pero presentando
la consola para poder pararla tendría que escribir la etiqueta autostart="true"
Aparentemente la forma de insertar sonidos en Front Page Express es más amigable que en Composer. Sin embargo, si bien es cierto que se podría decir que es cierto en general, tiene algunos errores que nos pueden hacer perder la cordura.
Ya que no aparece ningún icono en la barra de tareas es posible que un recién llegado al programa empezara a investigar en los menús para intentar encontrar alguna posibilidad. Sin mucha dificultad, y donde se podía prever que estuviera, encontramos la opción Insertar / Sonido de fondo, ... y ahí empiezan nuestros problemas porque la etiqueta de sonido se inserta en la cabecera de la página (entre las etiquetas <head> y </head>).
![]() Posiblemente
te parecerá que la posición de la etiqueta no tiene mucha importancia
y que, si no te satisface el resultado podrías quitarla. El problema
es que Front Page Express no te va a permitir eliminar esa etiqueta. Aunque
utilices la opción de menú Ver / HTML que nos permite editar
directamente el código la etiqueta no desaparecerá hasta que no
edítemos la página desde un editor externo.
Posiblemente
te parecerá que la posición de la etiqueta no tiene mucha importancia
y que, si no te satisface el resultado podrías quitarla. El problema
es que Front Page Express no te va a permitir eliminar esa etiqueta. Aunque
utilices la opción de menú Ver / HTML que nos permite editar
directamente el código la etiqueta no desaparecerá hasta que no
edítemos la página desde un editor externo.
Así pues, no utilices la opción que parece evidente si quieres
evitarte problemas
Te preguntarás si entonces tienes que recurrir a escribir el código, que es lo que hay que hacer en Composer, pero no va a ser necesario. De momento empezaremos por hacer una práctica para insertar el sonido de la forma más simple.
Repasa en la sección dedicada a la inserción de sonidos en Composer las especificaciones respecto a las etiquetas de sonido y sus particularidades.
 Para
insertar documentos sonoros en una página creada con Front Page Express
vamos a utilizar la opción de menú Insertar / Otros componentes
/ Complemento.
Para
insertar documentos sonoros en una página creada con Front Page Express
vamos a utilizar la opción de menú Insertar / Otros componentes
/ Complemento.
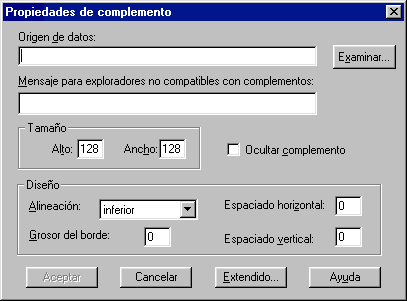
Al elegir la opción mencionada aparecerá una ventana en la que podremos buscar el archivo de sonido que vamos a incorporar a nuestra página.
En esta misma pantalla aparecen algunas especificaciones referentes al tamaño que tendrá la consola de control del complemento y las especificaciones de diseño para situarla con respecto a los demás elementos de la página.
![]() Hay
que señalar que mediante este procedimiento la etiqueta que se inserta
es <embed>, lo cual deja fuera a las versiones más antiguas del
propio Explorer. Si queremos insertar la etiqueta <bgsound> dentro del
cuerpo del documento para poder establecer tamaños de consola no vamos
a poder hacerlo con Front Page Express, porque automáticamente colocará
la etiqueta en la cabecera y eliminará los atributos.
Hay
que señalar que mediante este procedimiento la etiqueta que se inserta
es <embed>, lo cual deja fuera a las versiones más antiguas del
propio Explorer. Si queremos insertar la etiqueta <bgsound> dentro del
cuerpo del documento para poder establecer tamaños de consola no vamos
a poder hacerlo con Front Page Express, porque automáticamente colocará
la etiqueta en la cabecera y eliminará los atributos.
 Cuando
quieras modificar las etiquetas de sonido puedes también hacerlo tras
hacer un doble clic sobre el icono de la consola o con la combinación
de teclas Alt + INTRO. Aparecerá la misma ventana que cuando creaste
el complemento. Pulsando en el botón rotulado como Extendido y Añadir
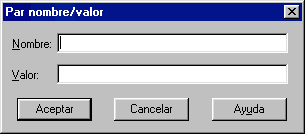
en la ventana que surge encontraremos un cuadro de entrada de datos en el que
introducimos, por ejemplo, el nombre autostart y el valor true. Tras aceptar
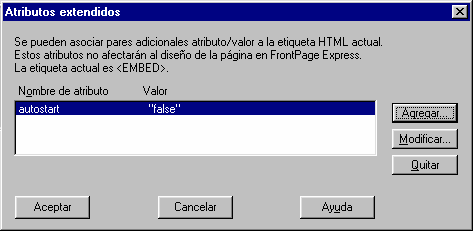
volveremos a la pantalla anterior en la que se nos mostrarán los atributos
especiales que le vamos añadiendo a la etiqueta principal.
Cuando
quieras modificar las etiquetas de sonido puedes también hacerlo tras
hacer un doble clic sobre el icono de la consola o con la combinación
de teclas Alt + INTRO. Aparecerá la misma ventana que cuando creaste
el complemento. Pulsando en el botón rotulado como Extendido y Añadir
en la ventana que surge encontraremos un cuadro de entrada de datos en el que
introducimos, por ejemplo, el nombre autostart y el valor true. Tras aceptar
volveremos a la pantalla anterior en la que se nos mostrarán los atributos
especiales que le vamos añadiendo a la etiqueta principal.

En la siguiente sección veremos como podemos incorporar fragmentos sonoros, e incluso de video, de un tamaño manejable para su transmisión por Internet.