|
Hay muchos elementos que podemos crear con el Ejs y cuyos diversos colores podemos controlar dinámicamente. Por ejemplo podemos controlar el color de relleno de los polígonos como muestra la figura. El rectángulo superior toma los valores según el botón que presionemos y el color del trapecio inferior es controlado por los deslizadores.
Si desea ver la aplicación que vamos a desarrollar haga click con el ratón sobre esta imagen.
1.-
El color de los objetos creados con la Vista entienden variables tipo Object y pueden tener dos tipos de valores,
java.awt.Color.miColor, en donde
miColor puede ser red, green, jellow, Blue.
|

|
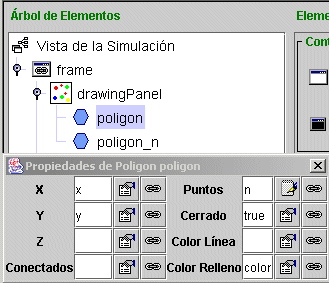
En la siguiente imagen se puede ver el conjunto de variables de la simulación.

|
2.-
Introducimos las coordenadas de los dos polígonos en la ventana Inicialización:
x[0] = 0.0; y[0] = 0.0;
x[1] = 0.5; y[1] = 0.0;
x[2] = 0.5; y[2] = 0.5;
x[3] = 0.0; y[3] = 0.5;
x1[0] = 0.0; y1[0] = 0.0;
x1[1] = -0.5; y1[1] = 0.0;
x1[2] = -0.5; y1[2] = -0.5;
x1[3] = 0.0; y1[3] = -0.5;
|
3.-
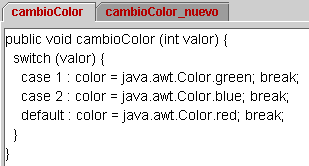
En las propiedades de poligon relacionamos las coordenadas X e Y con las variables x e y generadas en la Introducción y asociamos la propiedad Color Relleno con la variable color que viene controlada por las acciones de los tres botones cuyas Acciónes están relacionadas con la Acción Propia:
cambioColor:

|

|
|
4.-
y asociamos la propiedad Color Relleno del otro poligon con la variable color_nuevo que viene controlada por los valores de i, j, k asociados a los tres deslizadores, cuyas Acciónes están relacionadas con la Acción Propia: cambioColor_nuevo
|

|




![]() .
.

