

| Ejs II.3 Cómo trabajar con imágenes. |


|
|
Podemos incluir imágenes en nuestras simulaciones,
estas imágenes deben encontrarse en el directorio /Ejs/Simulations/_data cuando generemos el
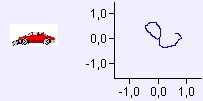
applet. Vamos a incluir un coche en nuestra simulación, esta imagen podemos moverla con el ratón y reflejar sus movimientos en un gráfico como muestra la figura.
Si desea ver la aplicación que vamos a desarrollar haga click con el ratón sobre esta imagen.
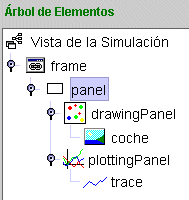
1.- Para desarrollar la aplicación seguimos los pasos 1.1, 1.2, 1.3 en el Tutorial de la Vista, y obtenemos de este modo una ventana básica. |

|
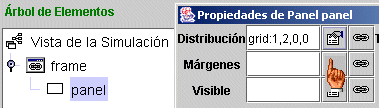
| 2.- En esta ventana básica situaremos un panel | 3.- Abrimos el menú Propiedades del panel. |

|

|
|
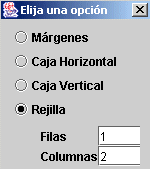
4.-
y seleccionamos la opción Rejilla 1 fila y 2 columnas, así tendremos dos ventanas, en una crearemos un contenedor de objetos
|

|
|
5.-
En Vista ->
Contenedores seleccionamos
6.-
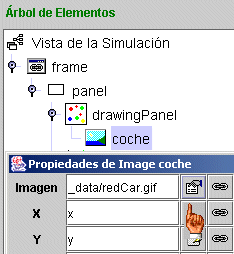
En Dibujo seleccionamos
Previamente, en el apartado Modelo -> Variables
introducimos x e y
y asociamos la posición de nuestro coche con estas variables.
|

|
|
7. -
Seleccionamos ahora

|
8. -
y sobre el creamos
Por último generamos el applet haciendo clic sobre
|
9. -
Página con el applet así creado.
imagen_Simula.html
Fichero con ejemplo: imagen.xml
| Ejs: [I Introducción ] [II Vista ] [III Modelo ] [IV Control ] [V Ejecución ] |


|